ChatGPTによるプログラミングの精度について検証してみた
はじめに
この記事は話題のChatGPTについて紹介します。
OpenAIが2022年11月に公開したチャットボットで、リアルな会話の生成やプログラムの生成が可能で、高性能さがとても話題に上がっているサービスです。
まずはChatGPT自身に、ChatGPTについて紹介してもらいました。
ChatGPTとはなんですか?
ChatGPTはOpenAIが開発した自然言語生成モデルです。大量のテキストデータを学習し、人間のような応答を生成することができます。質問に答えたり、情報を要約したり、テキストを生成したり、他の言語タスクを実行することができます。会話型AI体験を提供することを目的としていて、テキストや音声を通じて人と対話することができます。
ChatGPTは具体的に何ができるか教えてください
- 質問応答: 質問に対して人間のような応答を生成します。
- 情報要約: 文章や記事などから重要な情報を抽出して要約します。
- 文章生成: 与えられたトピックやプロンプトに基づいて新しい文章を生成します。
- 意味解釈: 自然言語の入力から意味を抽出します。
- 文法検査: 文章の構文や文法に関する問題を検出します。
- 情報検索: 与えられたクエリに基づいて情報を検索します。
- ダイアログ管理: ユーザーとの会話を続けることができます。
これらは一例であり、ChatGPTの能力は開発者によってカスタマイズされることがあります。
このように、かなり具体的かつ明確な文章で返答がきます。
海外では既にAIによる記事を実際にコンテンツとして発信しているメディアもあります。
ただ、必ずしも正しい返答がくるわけではないため、ファクトチェックは必須であり、AI+人間による執筆という形にしているケースのようです。
本サイトでも試験的に導入していきたいと思います。
chatGPTの使い方
使い方について難解な個所はありません。
独自のアカウントを作る。またはGoogleアカウントかMicrosoftアカウントでサインアップすることが可能です。
chatGPTの言語設定について
たまに英文で返してくることがあるので、言語設定がどこかにあるのかと思いましたが、設定箇所は見当たりません。基本的に話しかけた言語で回答がくるようです。
chatGPTで会話が途切れた場合について
会話が途中で終了してしまっている場合「続き」とタイプすることでその続きを返答してもらうことが可能です。
そして本題ですが、ChatGPTはプログラムも書けるということなので、一体どれほどの精度でどこまで書けてしまうのか。場合によっては私たちの仕事がなくなる結果となります。気になる部分を検証してみたいと思います。
chatGPTにプログラムを書いてもらってみた
まずは手始めに、自分で書いたほうが早いほど簡単な構文から。
JavaScriptで書いてみてもらいましょう。
JavaScriptでこんにちはと出力してください

console.log("こんにちは");完璧ですね。
それでは続いてループ処理を書いてみてもらいましょう。
JavaScriptで5回こんにちはと出力してください

for (let i = 0; i < 5; i++) {
console.log("こんにちは");
}典型的なfor文も当然クリアでした。
関数でも試してみます。
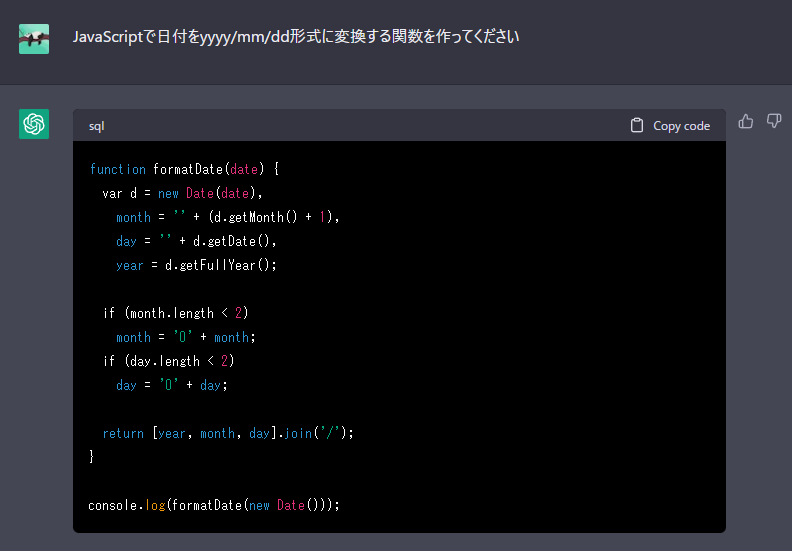
JavaScriptで日付をyyyy/mm/dd形式に変換する関数を作ってください

function formatDate(date) {
var d = new Date(date),
month = '' + (d.getMonth() + 1),
day = '' + d.getDate(),
year = d.getFullYear();
if (month.length < 2)
month = '0' + month;
if (day.length < 2)
day = '0' + day;
return [year, month, day].join('/');
}
console.log(formatDate(new Date()));今っぽい書き方ではないですが、ちゃんと0埋めまでしてくれました…。
特に機械にわかりやすい文章を意識したわけでもなく自然な会話に近い表現でこの回答はすごいですね。
こんなリクエストもしてみました。
json形式のダミーデータを10件作ってください。キーは名前と年齢です。

[ { "名前": "太郎", "年齢": 25 }, { "名前": "花子", "年齢": 30 }, { "名前": "次郎", "年齢": 35 }, { "名前": "三郎", "年齢": 40 }, { "名前": "四郎", "年齢": 45 }, { "名前": "五郎", "年齢": 50 }, { "名前": "六郎", "年齢": 55 }, { "名前": "七郎", "年齢": 60 }, { "名前": "八郎", "年齢": 65 }, { "名前": "九郎", "年齢": 70 }]
すごいです。こんな倒置法のような表現でも理解してくれるんですね。
では最後に難題を出してみようと思います。
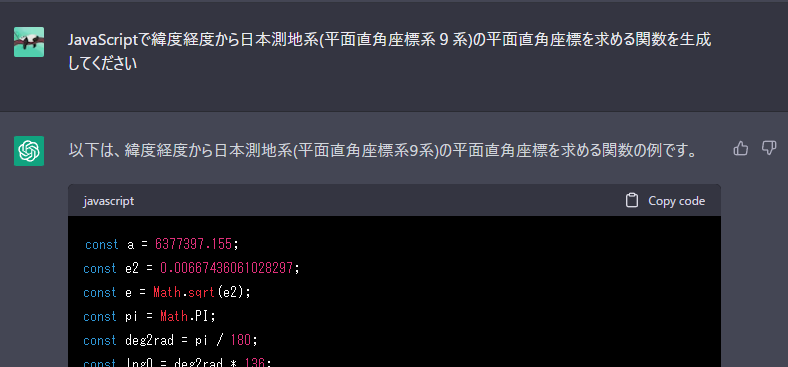
JavaScriptで緯度経度から日本測地系(系面直角座標9系)の平面直角座標を求める関数を生成してください

const a = 6377397.155;
const e2 = 0.00667436061028297;
const e = Math.sqrt(e2);
const pi = Math.PI;
const deg2rad = pi / 180;
const lng0 = deg2rad * 136;
const lat0 = deg2rad * 38;
function latLngToJGD9(lat, lng) {
lat = lat * deg2rad;
lng = lng * deg2rad;
var N = a / Math.sqrt(1 - e2 * Math.sin(lat) * Math.sin(lat));
var X = (N + 0) * Math.cos(lat) * Math.cos(lng);
var Y = (N + 0) * Math.cos(lat) * Math.sin(lng);
var Z = (N * (1 - e2) + 0) * Math.sin(lat);
X = X;
Y = Y;
Z = Z;
var Lambda = Math.atan(Y / X);
var P = Math.sqrt(X * X + Y * Y);
var Theta = Math.atan(Z / (P * (1 - e2 / (N + 0))));
lat = Theta / deg2rad;
lng = Lambda / deg2rad;
var x = (lng - lng0) * a * Math.cos(lat0);
var y = (lat - lat0) * a;
return [x, y];
}
console.log(latLngToJGD9(35.681236, 139.767125));すごい…と思いましたが国土地理院の公開している換算ツールの結果とは大きく離れた値となってしまいました。それっぽいだけに惜しいですね。
検証してませんが、ここまで惜しいと質問の仕方次第では望んでた値も返してもらえそうです。
それではJavaScript縛りはやめてこのような質問はどうでしょうか。
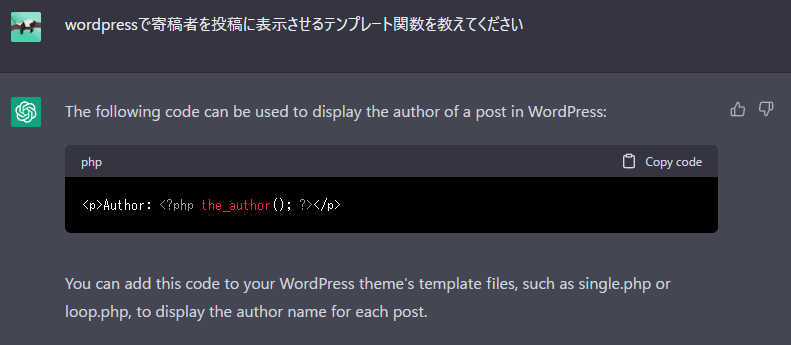
wordpressで寄稿者を投稿に表示させるテンプレート関数を教えてください

なぜか回答が急に英語になりましたが、正しいwordpress関数と共に、記述すべきテンプレートファイルの場所まで教えてくれました。
さらに丁寧に「ループ処理の中で使うんですよ」というアドバイスまであります。
確かに、「wordpress 投稿者名 出ない」等で検索した結果ループの外で上記を定義してしまっていたという方が多くいるので、これはかなり適切なアドバイスなのではないでしょうか。
※ちなみにregenarate resposnseを押すと今度は日本語で回答がきました。
最後に
想像していた以上に精度が高く面白い結果になったのではないでしょうか。
今回はプログラムの生成で検証しましたが、記事の執筆やブログ構成の構築等もしてくれるようです。
そのようなAIによる執筆はGoogleのポリシー違反になるのでは、とTwitterでGoogleに質問した方がいるのですが、Googleの回答はポリシー違反ではあるが、それが人々のためになるものであればそうではないといった回答だったそうです。
このブログでもファクトチェックや文章構成をチェックしつつAIライターの導入を検証してみたいと思いました。
AIライターの記事はこちら
DX(デジタルトランスフォーメーション)の今後について
DX化が進み変化するシステムエンジニアの業務内容と今後について



