Figmaでスタイルを定義して再利用できるプロパティを作る(ノンデザイナーにもオススメ)
初めに
Figmaを覚えたい、既になんとなく使っているけど振り返って復習したいという方向けのシリーズ記事です。今回はFigma公式YoutubeにあるCreating Styles Reuse your propertiesという動画を元に日本語で解説した記事となります。
デザインツールを使ってデザインを作るなら”作るのを目的とする”よりも”変更に強い”という部分を最大限に意識すべきと思いますので、”デザイン全体で使い回しができる”スタイルを作るのは最も基礎的かつパワフルな機能になります。
変更に強いを考慮するのはソースコードと同じですね。
今回の記事を覚えると、例えばクライアントに「背景色もう少し柔らかい感じにできませんか?」と”完成後に”要望を受けた時なんかも、全ページ一つ一つ直していくのではなく、元のスタイル一箇所を変更するだけで全てに適用させることができますので、「このような感じはいかがですか?こういったのも可能ですよ」と一瞬で再提案が可能になります。
カラースタイル
カラースタイルを作る場合。
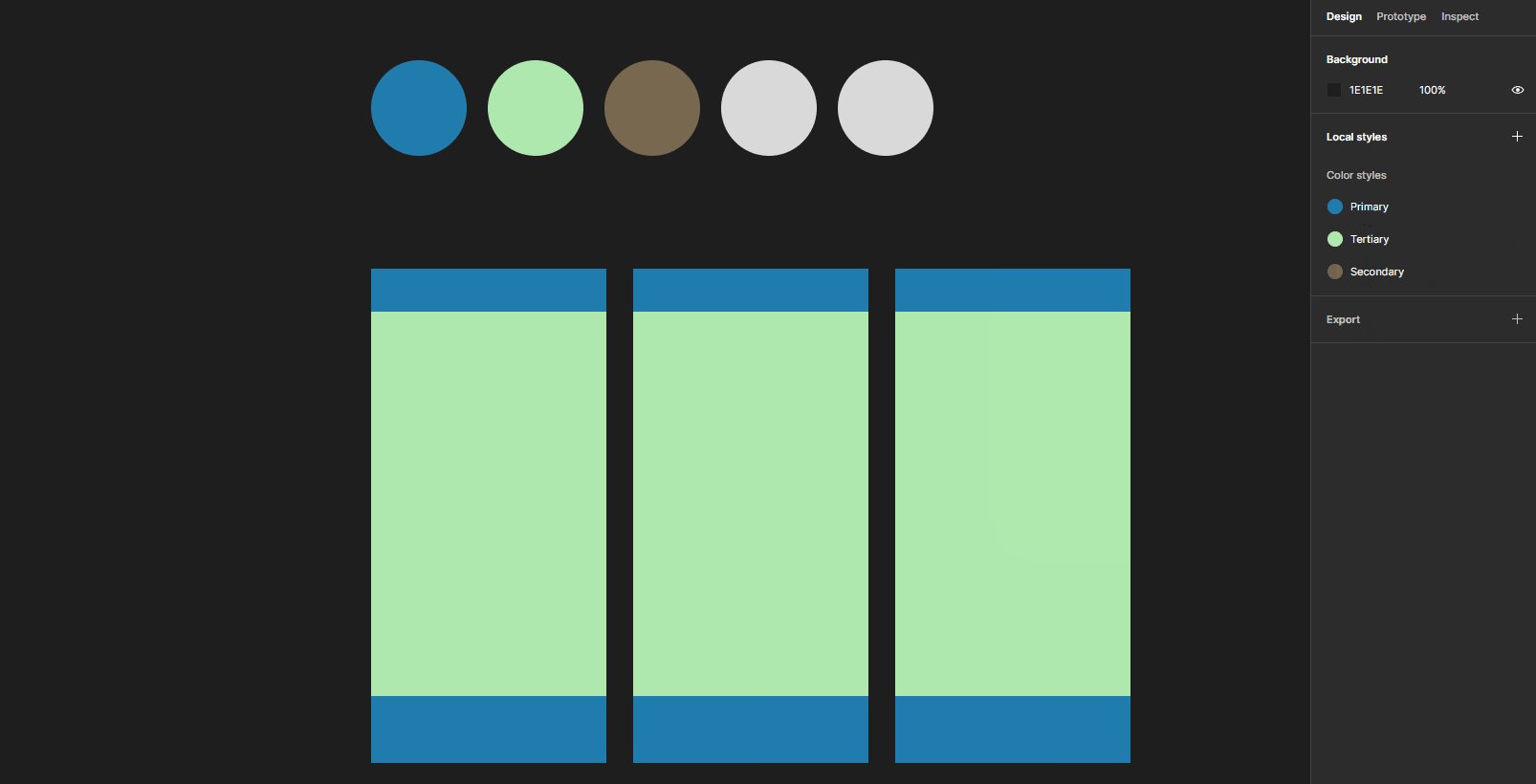
まず準備として円形のオブジェクトをいくつか作ります。四角でも三角でもなんでもOKです

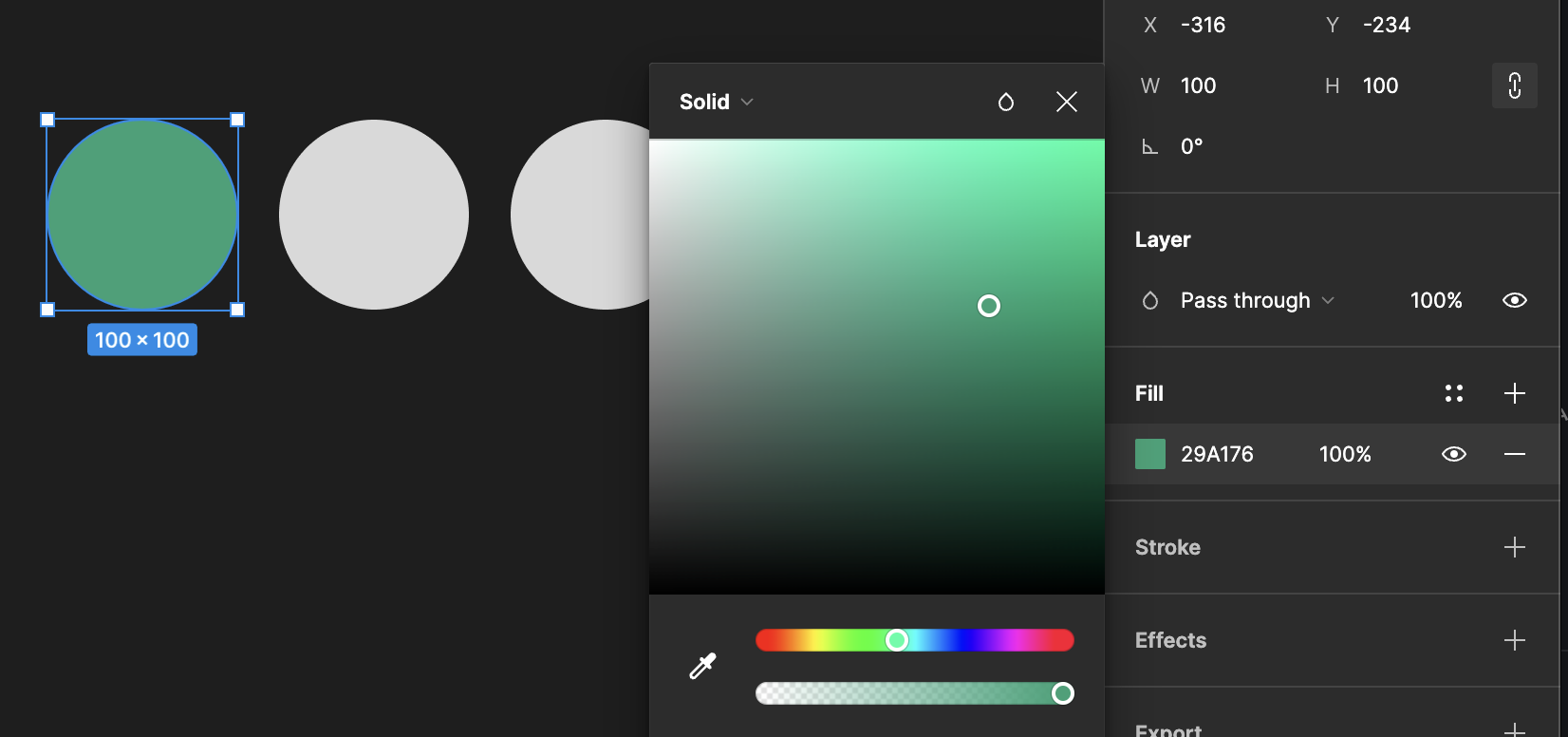
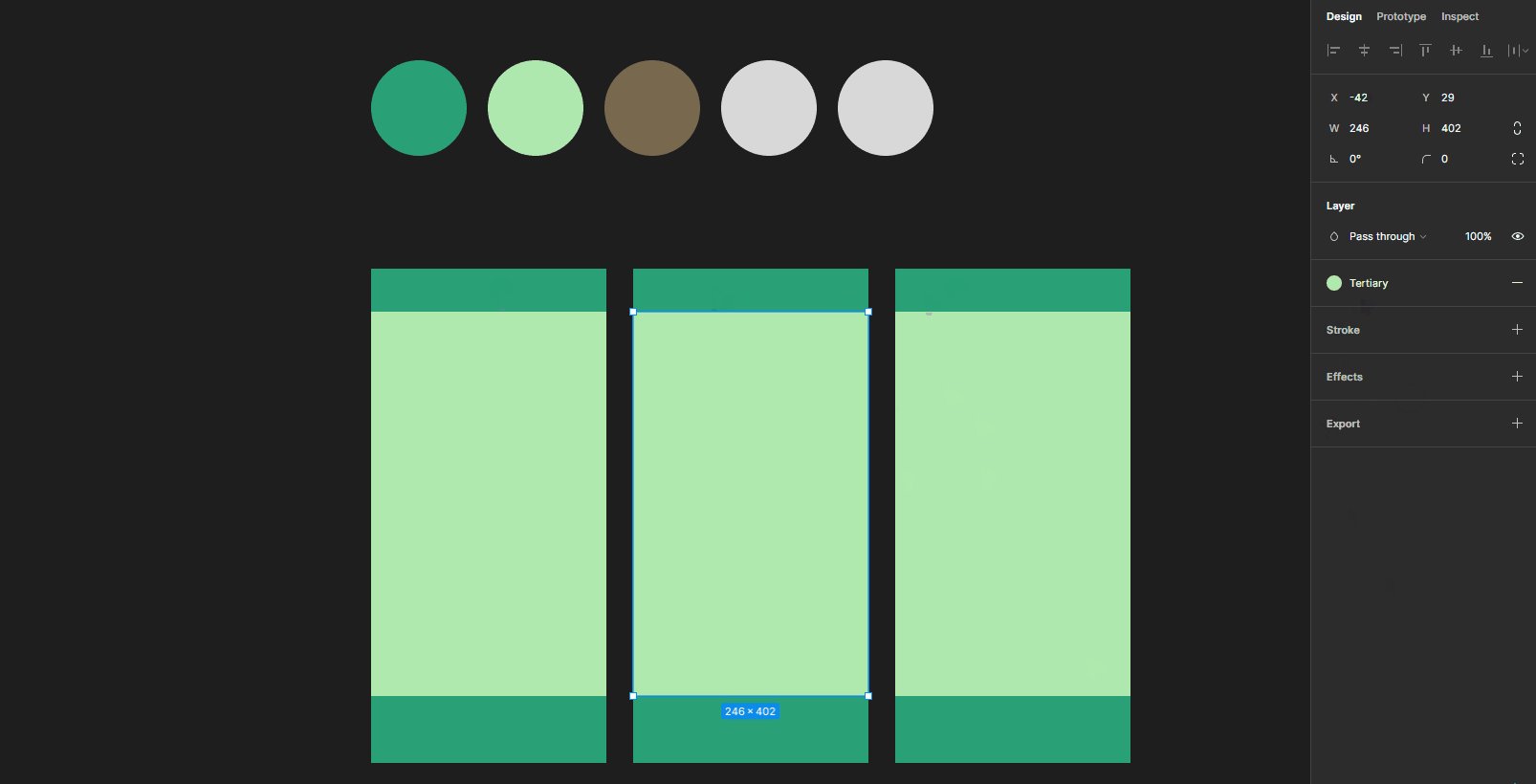
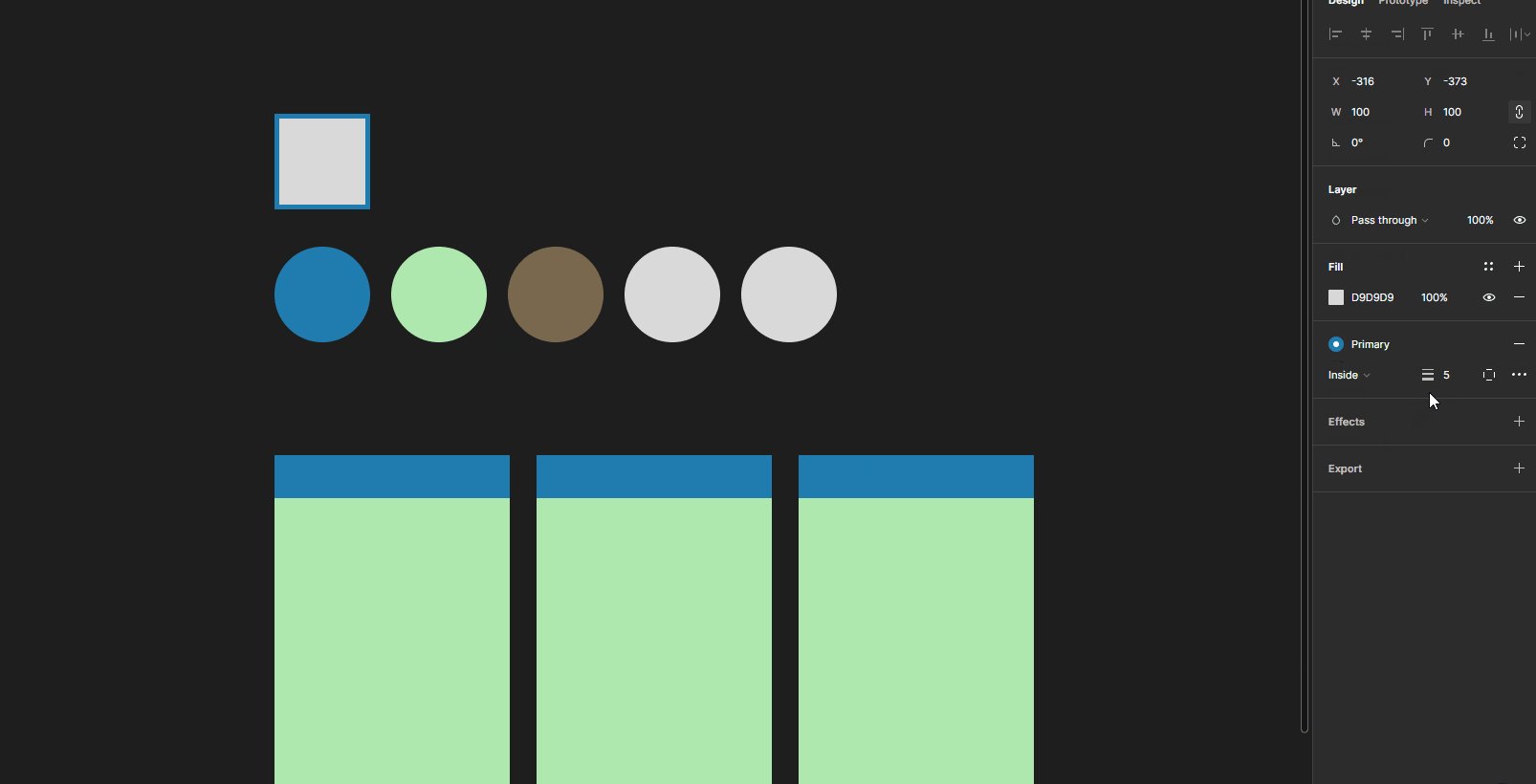
①スタイルを選択し、Fillを設定します。

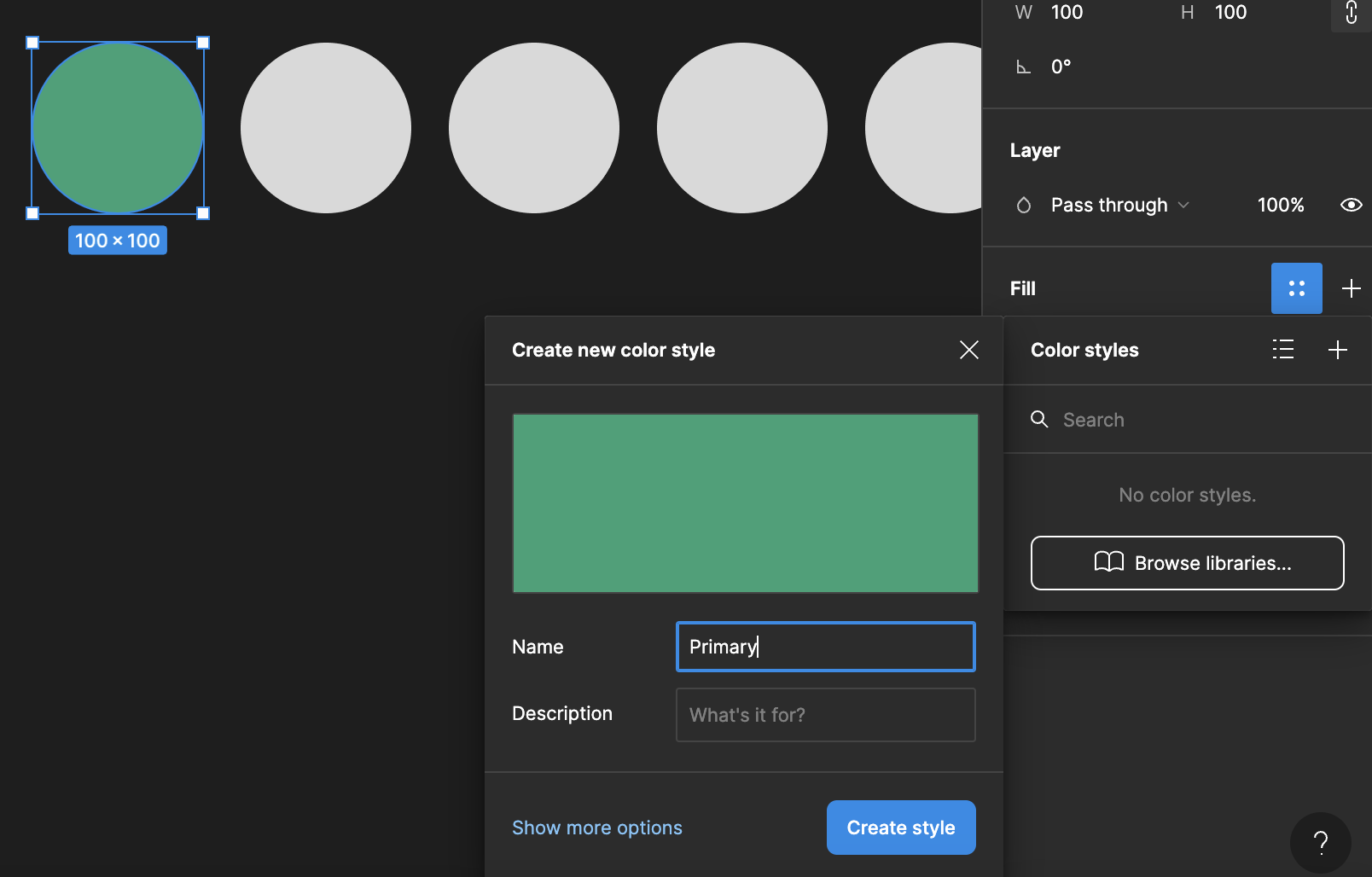
②Fillを設定したレイヤーを選択し、四隅に点が付いたアイコンをクリック
③+アイコンをクリックで「Create new color style」というメニューが出てきます。
スタイルに名前をつけて、”Create style”をクリック

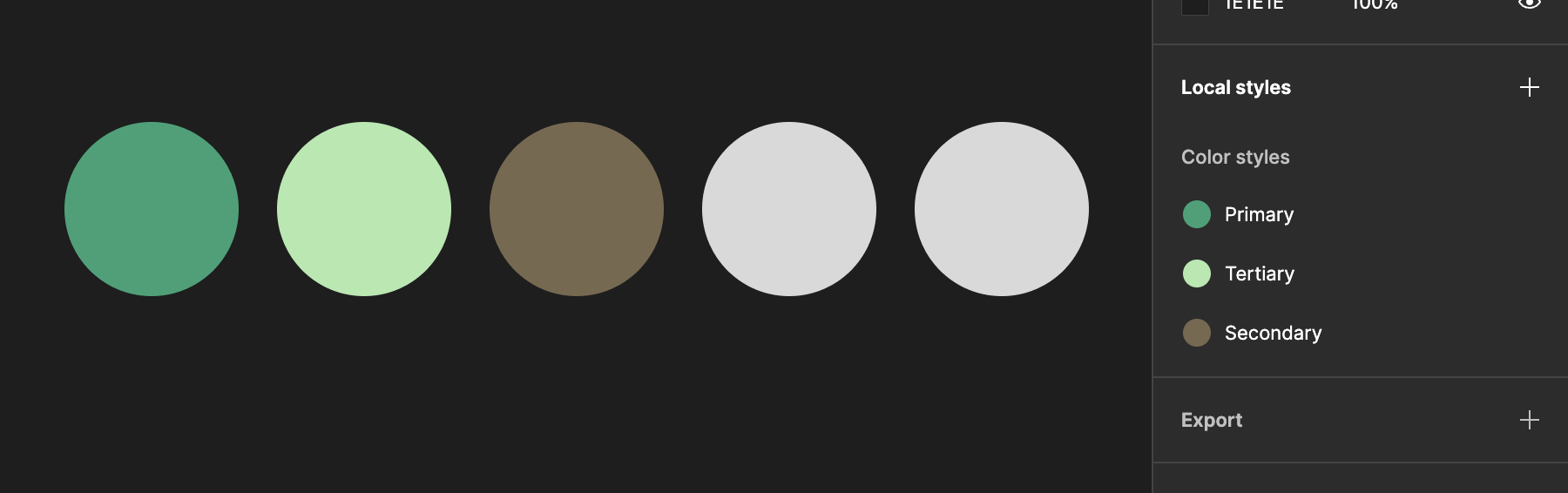
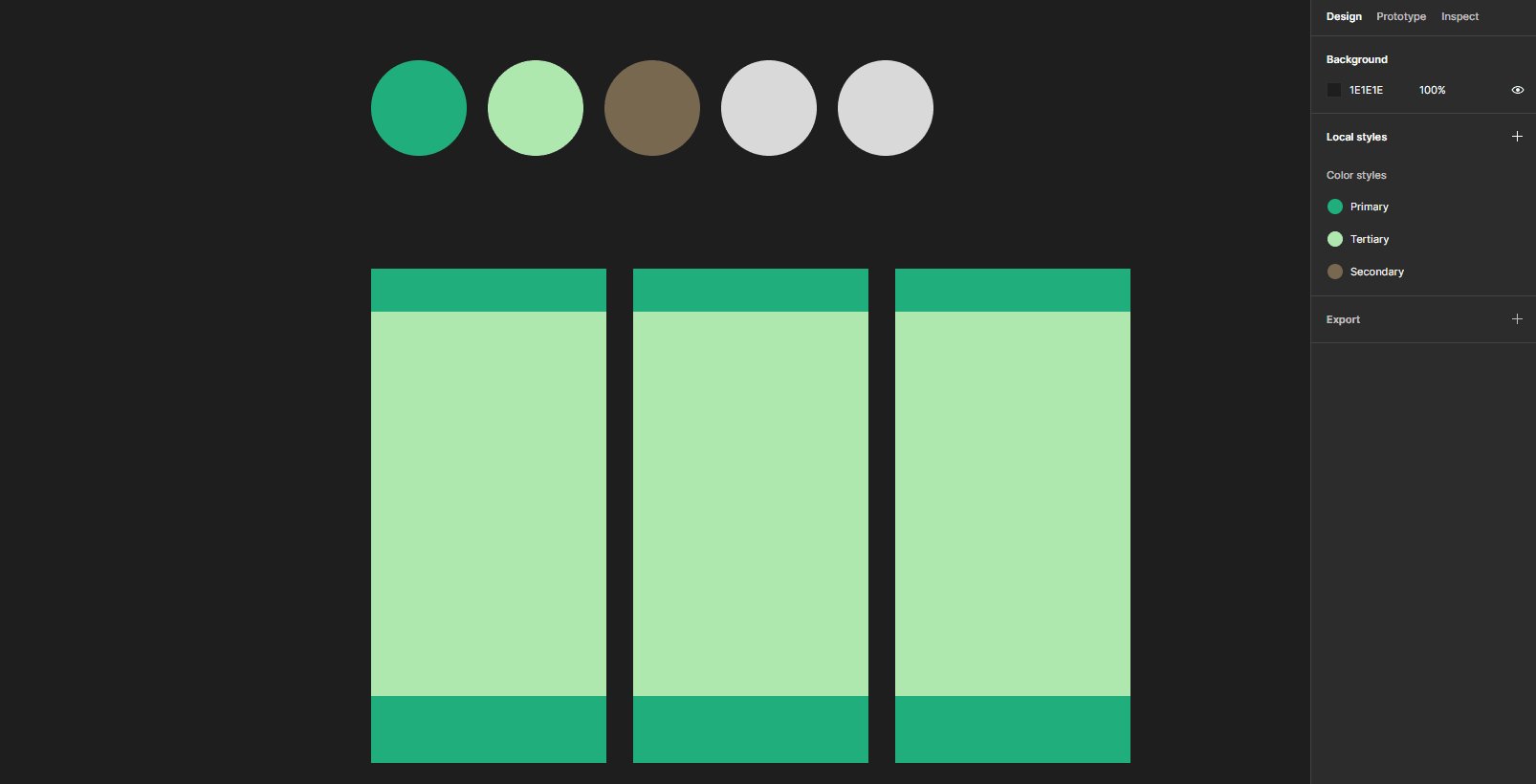
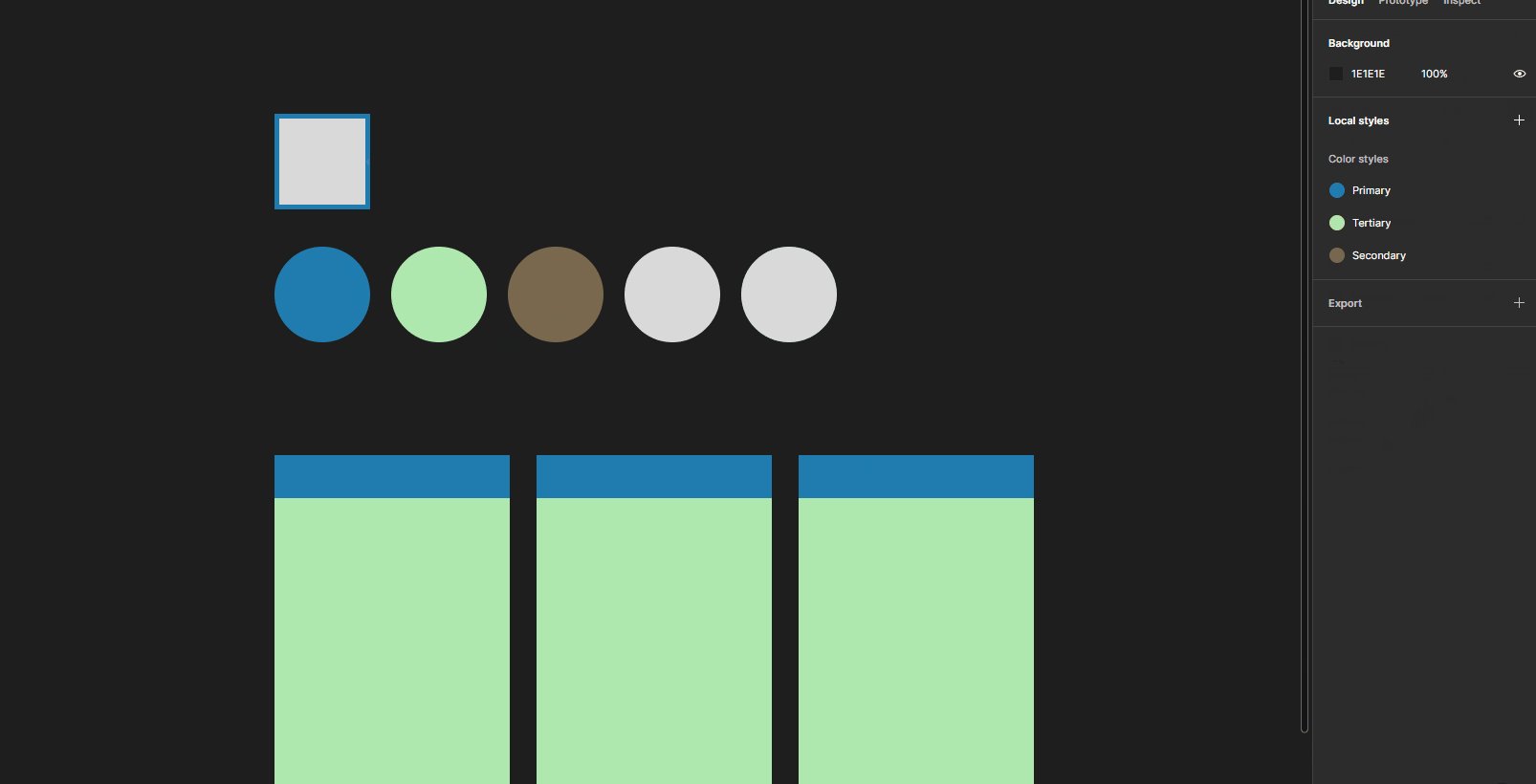
①〜③を繰り返して3つのカラースタイルを作りました。

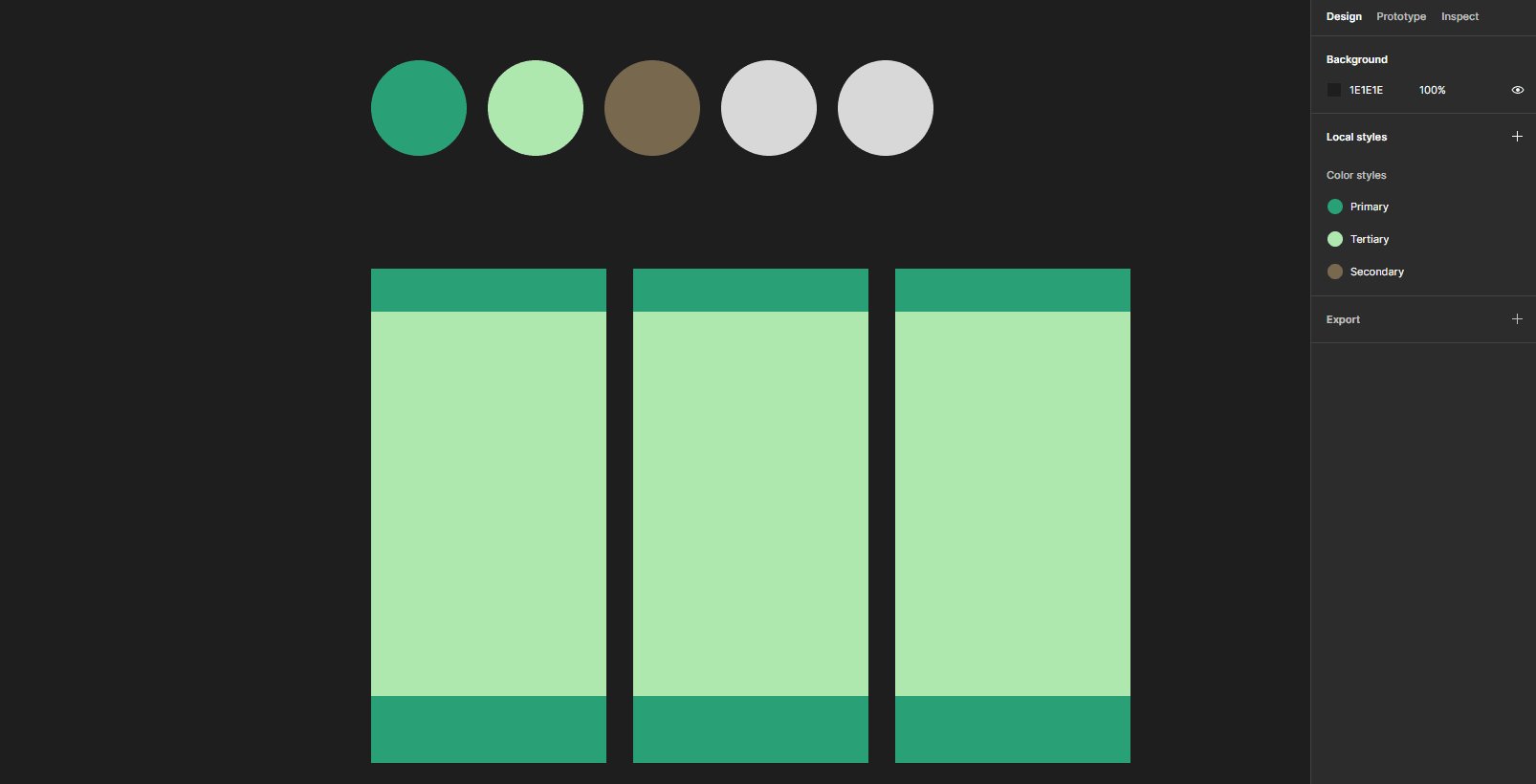
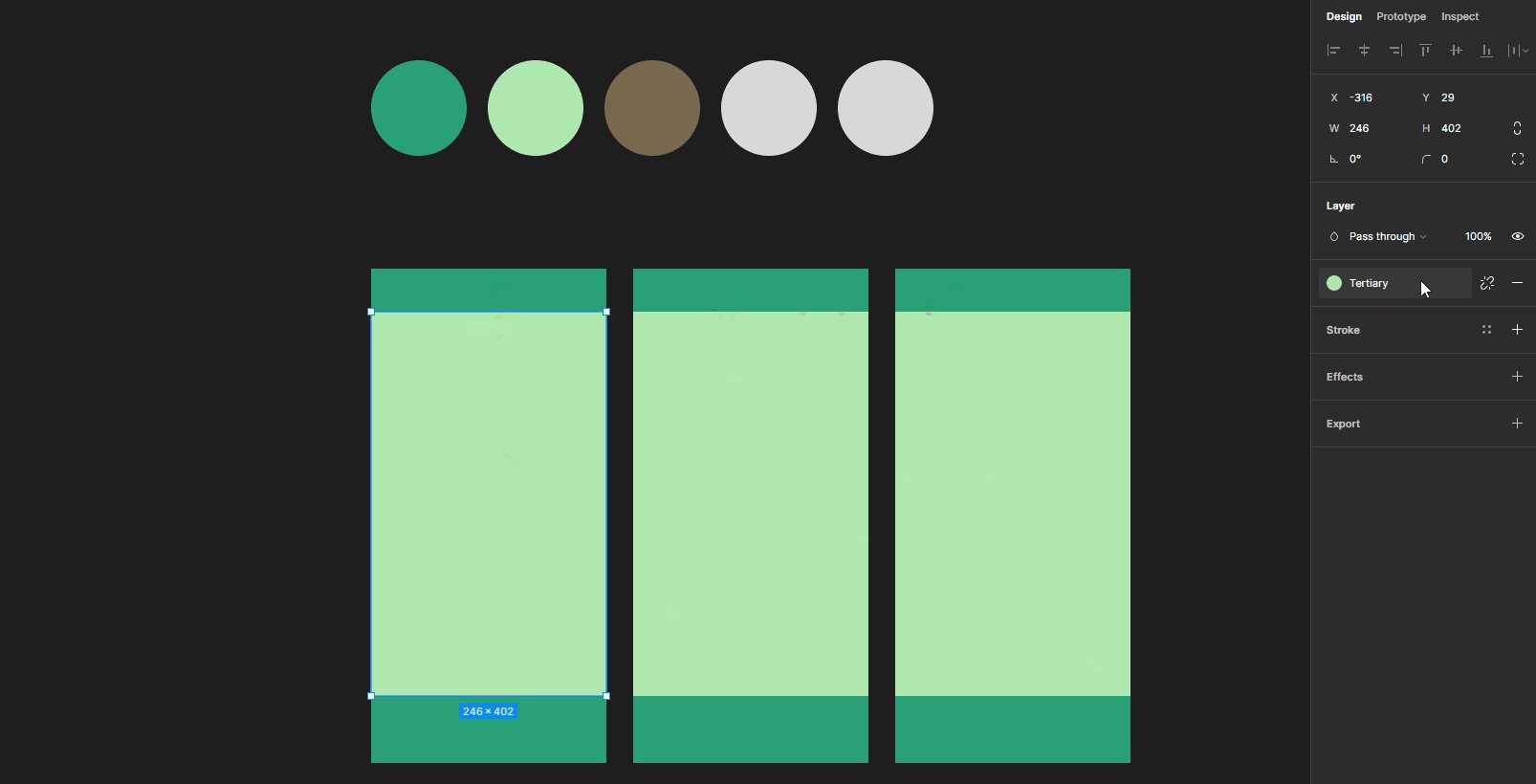
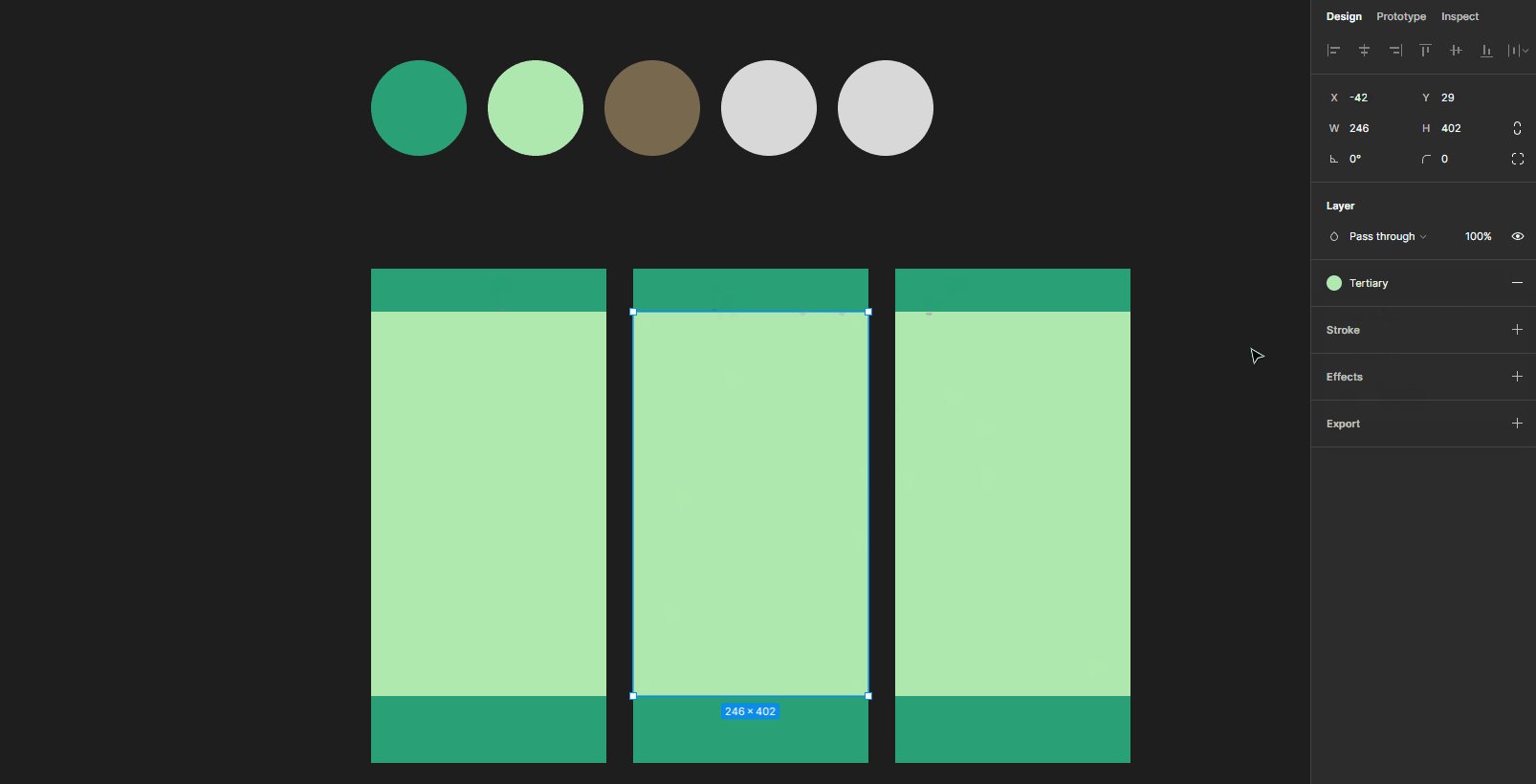
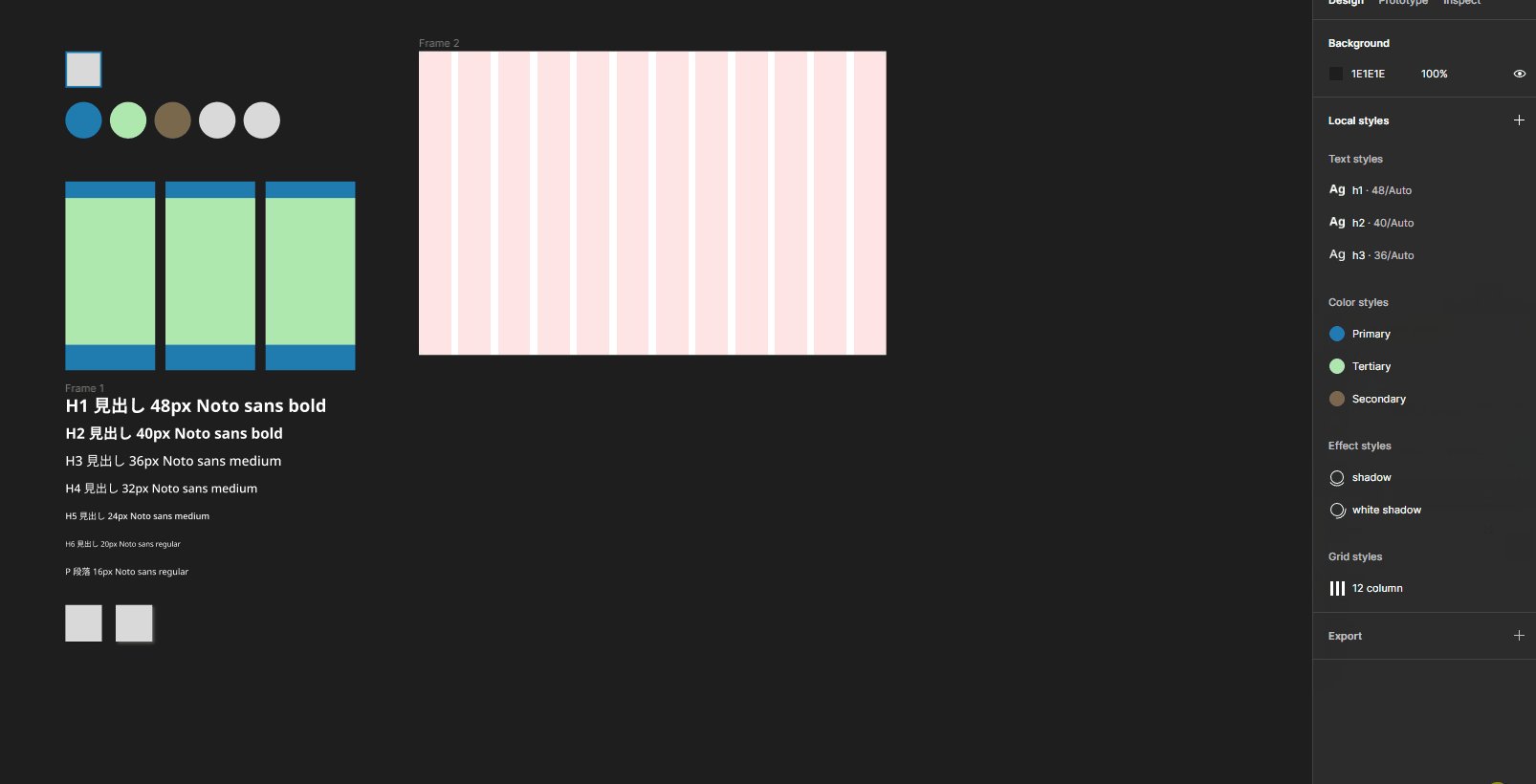
こうして作ったスタイルは、デザインの中でカラースタイルとして指定することができます。

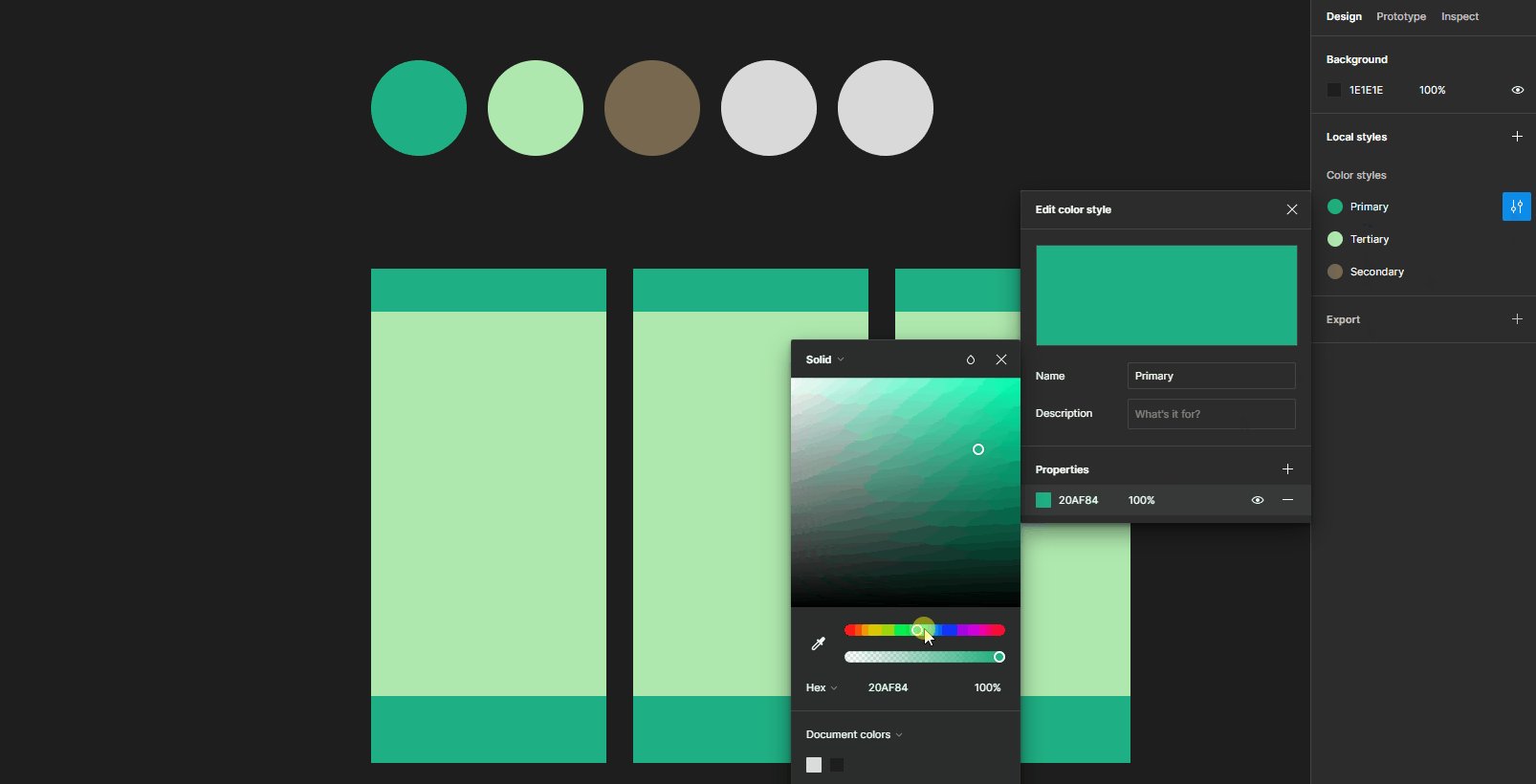
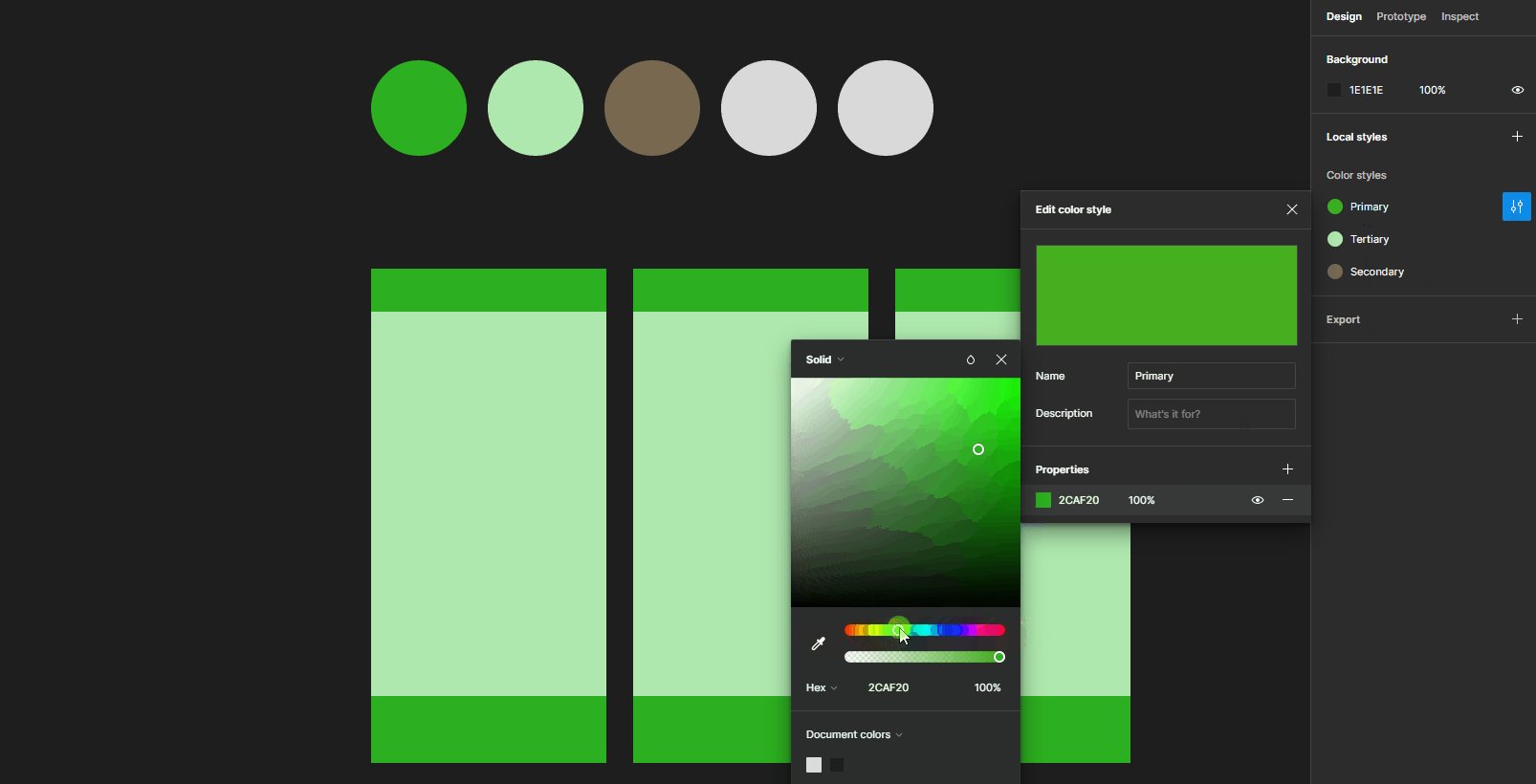
そして、カラースタイルそのものの色を変更することで、デザインの中で使っている色も合わせて瞬時に変更ができるようになります。

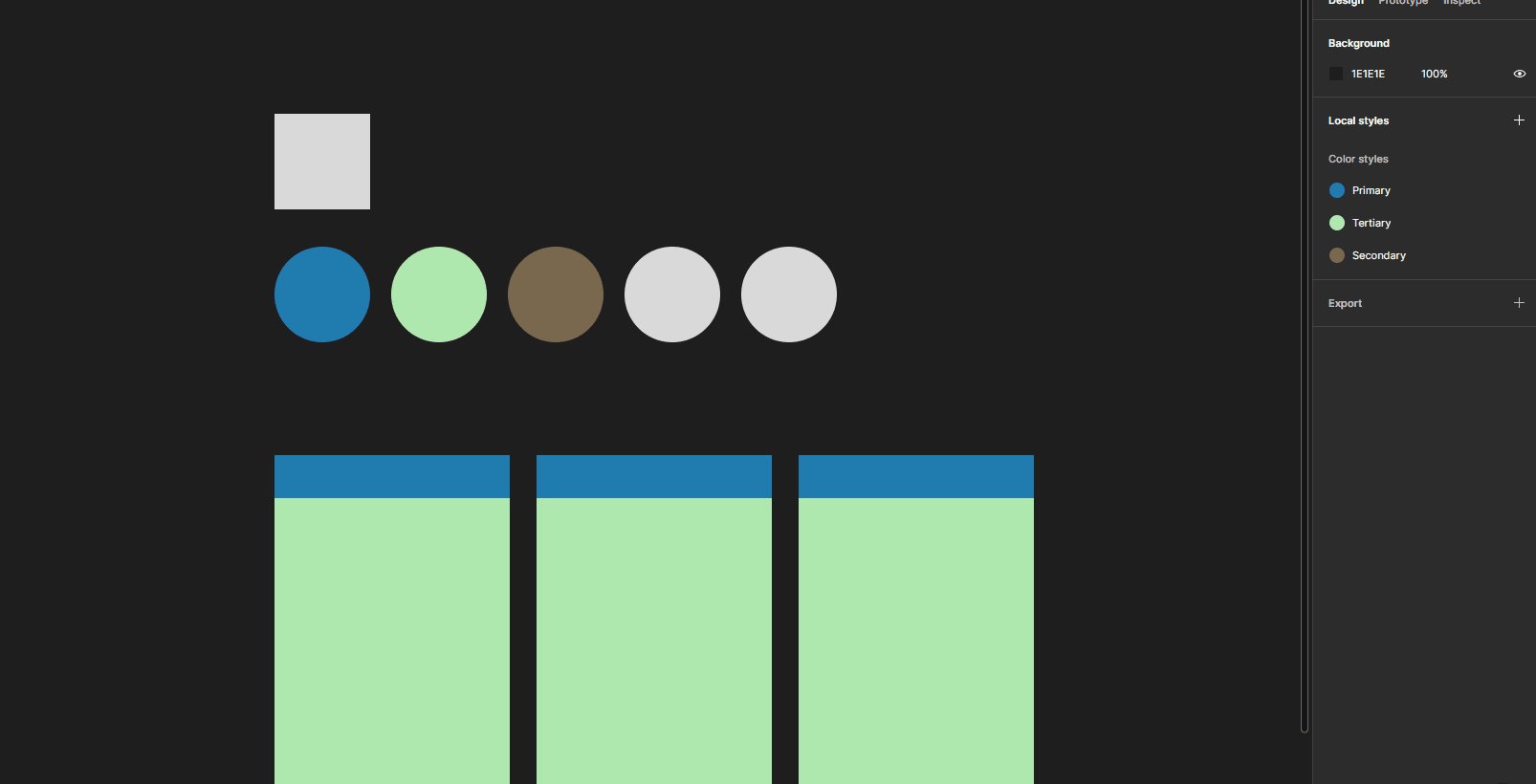
Tips!!最初に作った円形のオブジェクトについて
最初に作ったこれらの円形のオブジェクトは、クライアントにわかりやすく提示できるようそのまま残しておくのが一般的なように思いますが、カラースタイルを適用した単なるオブジェクトという扱いになりますので、不要であれば削除してしまってもカラースタイル自体は失われません。
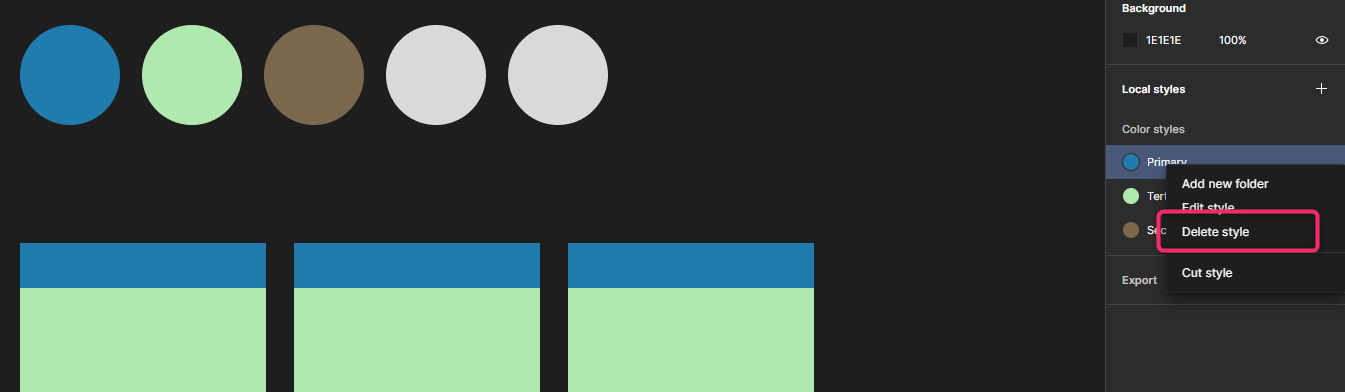
カラースタイル自体を削除したい場合はカラースタイル上で右クリック→Delete styleから削除することが可能です。

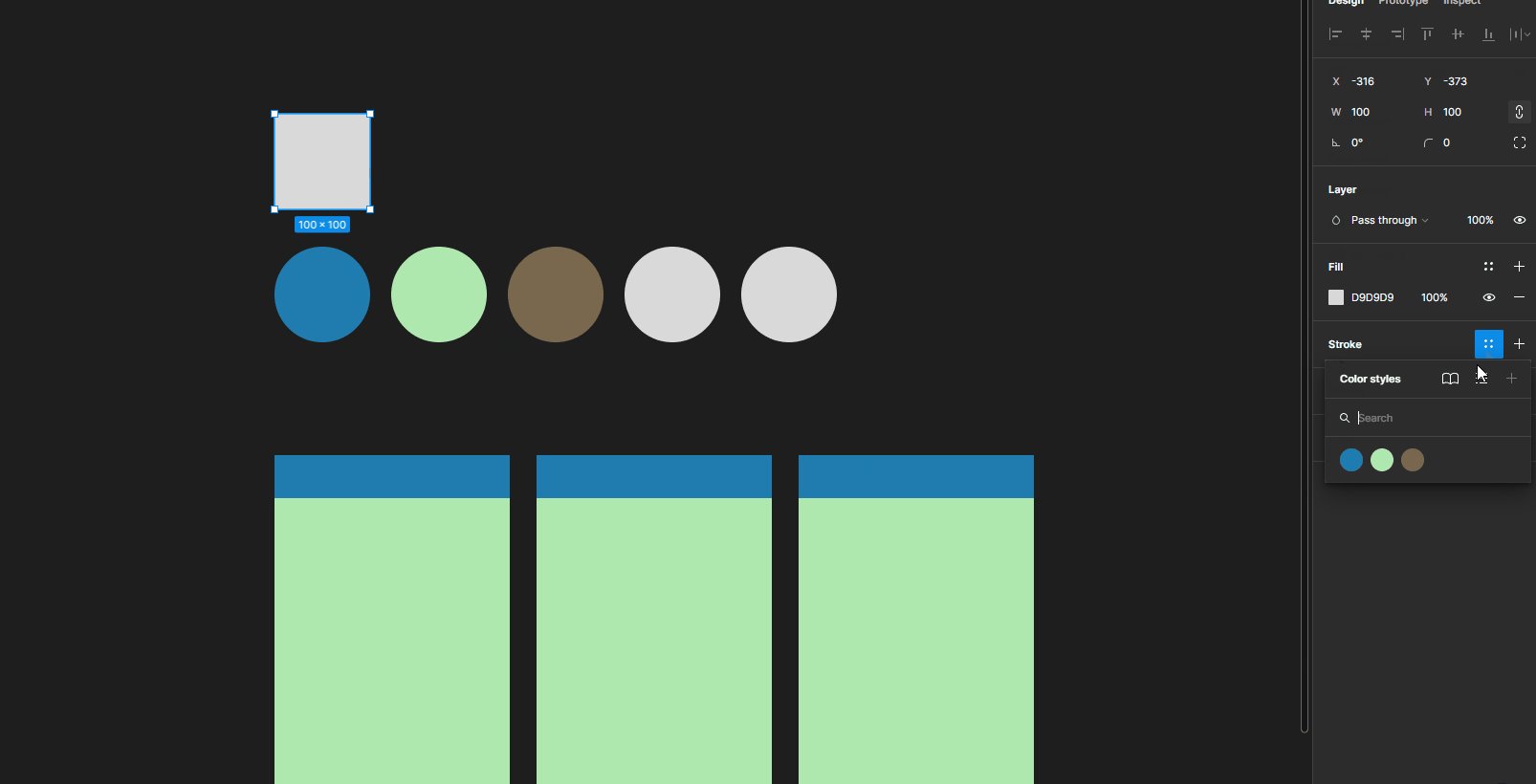
Tips!!カラースタイルはストロークにも適用可能
先述したカラースタイルは塗りつぶしの際だけではなく、ストロークのスタイル時にも以下のようにして選択が可能となります。

テキストスタイル
タイポグラフィについてもスタイルとして保持しておくことが可能です。
カラースタイル同様、ヘディングごとのフォントサイズやフォントをスタイルについても事前に保存しておくことで、「文字サイズをもうちょっと全体的に大きくできますか?」といった要望にも一瞬で対応することが可能となります。
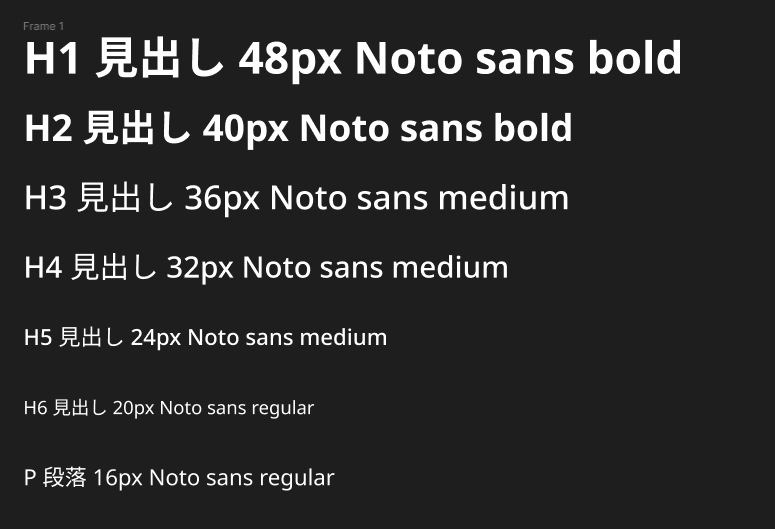
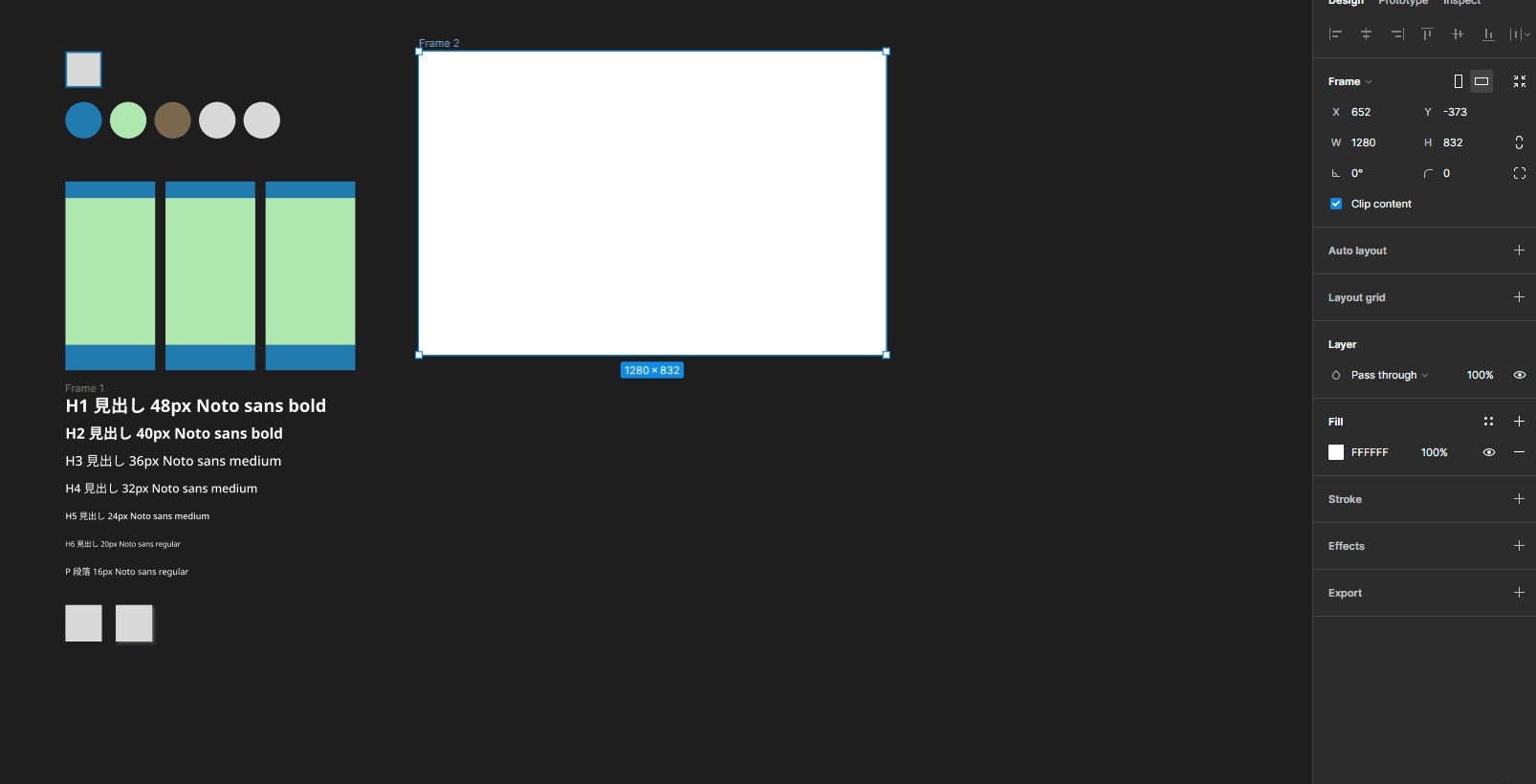
まずは以下のように各サイズとスタイルのテキストを準備します。

そして、カラースタイルを作った際と似た手順でテキストスタイルを作成します。

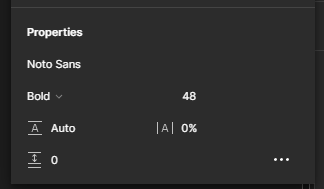
スタイルとして保存できるプロパティは以下のように、font family, font weight, font size, line height, letter spacing等を指定することが可能です。

エフェクトスタイル
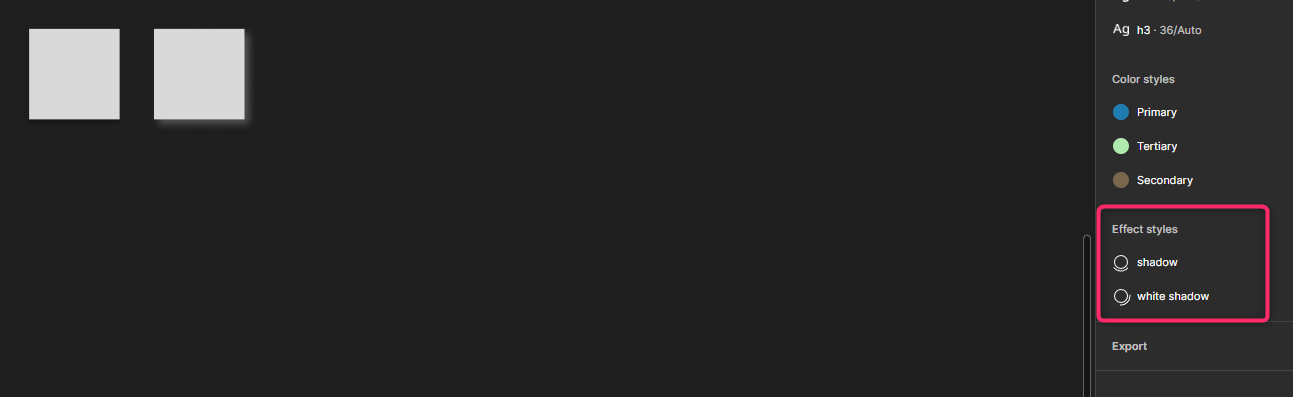
スタイルの新規作成方法はいずれも同じなので割愛しますが、エフェクトもスタイルとして保持しておくことが可能です。

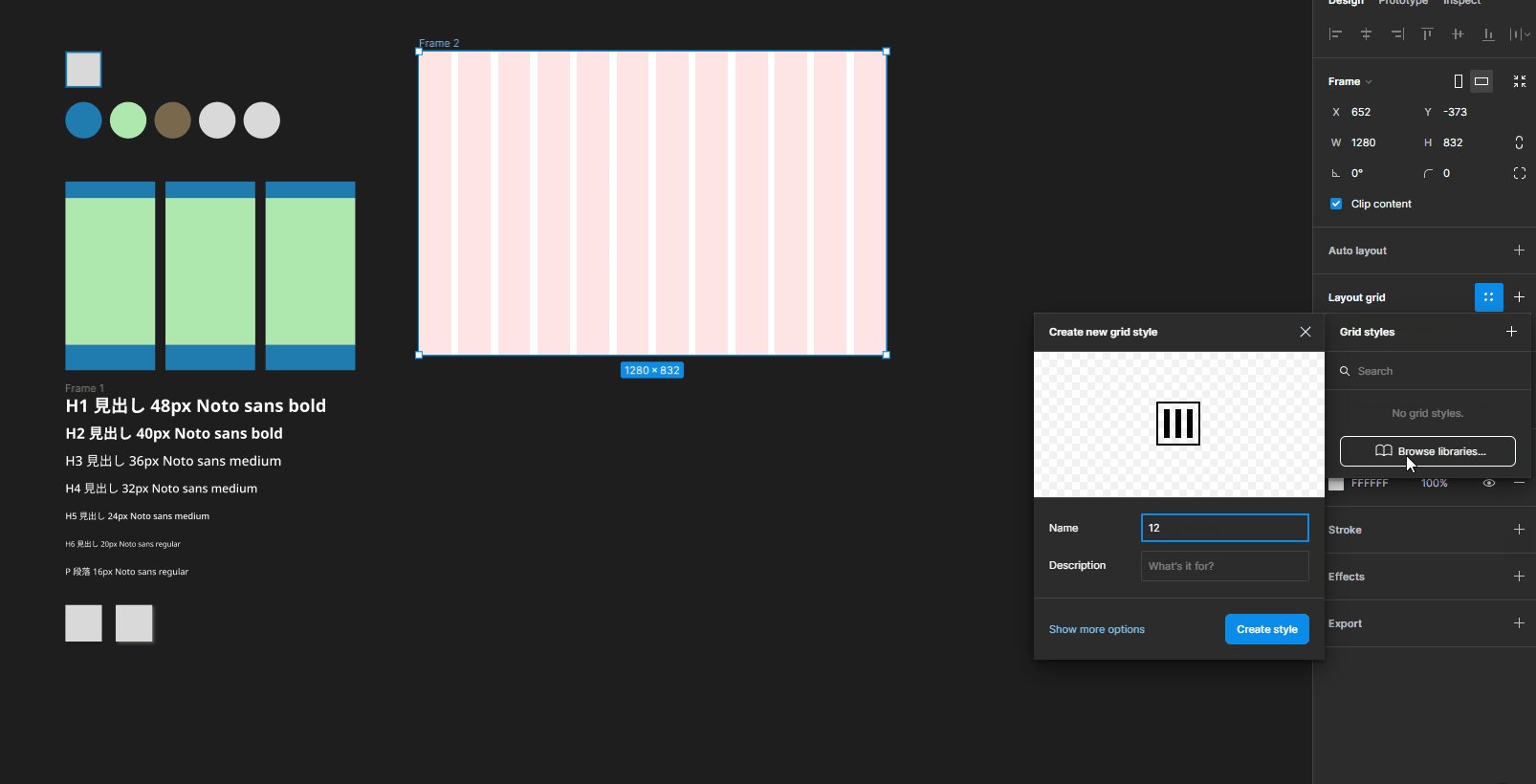
グリッドスタイル
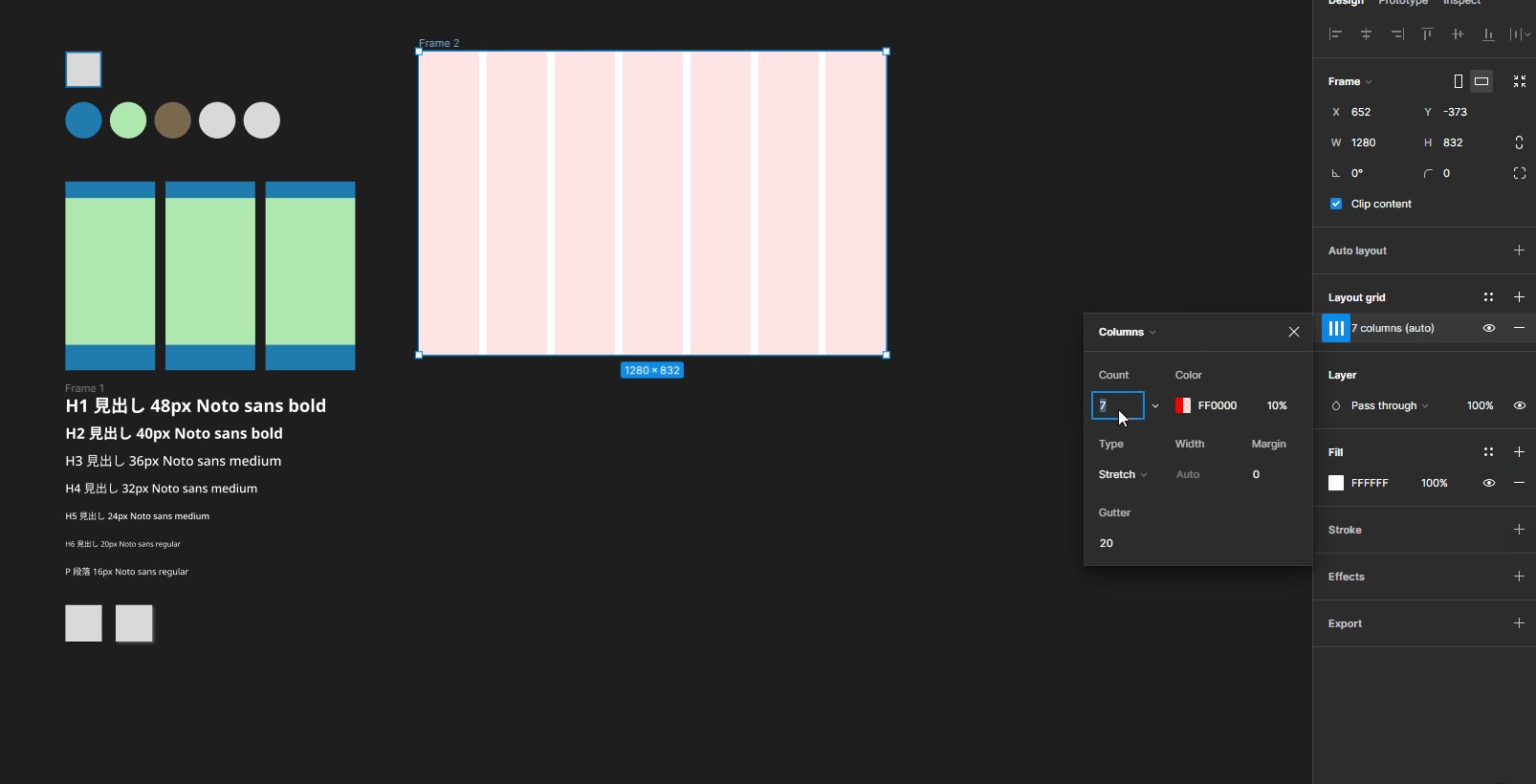
カラーやタイポグラフィ、エフェクトの他にも、グリッドスタイルをプロパティとして保持しておくことも可能です。

最後に
今回はFigma tutorialを元にスタイルの作成についてご紹介しました。
デザインをいきなり開始する前にまずはこういった基本的な要素を作ってスタイルとして保存しておくことをオススメします。
また、これらはチームライブラリにpublishすることでチーム内でも共有できることが可能になります。
公式動画はこちら