Webサイト(コーポレートサイト)の制作工程、進め方や制作料金について
はじめに

制作会社のWebサイトで料金を明示的に提示しているというところは少ないのではないでしょうか?
対して、某サービスマッチングサイト等では破格の1万円で作りますと言ったクリエイターもいます。
制作会社が料金を具体的に提示するのが難しい理由としては、Webサイト制作はお客様の目的や機能面、ボリュームによって左右されるので、パッケージ可した料金を提示するのが困難という背景があります。
Web制作を初めて依頼するというお客様にとっては、単価感による成果物の違いがわかりにくいため、安く済むならそれがいい。と思ってしまうかもしれません。
先述した1万円の例は中でもかなり破格ですが、1~5万円程度までの金額帯は、テンプレートに画像や文字列をはめ込む、カスタマイズ性の低いものでしたり、経験値の浅い方が副業として安価で請け負っているというパターンが多いように思います。
上記全てが良くないとは言い切れません。きちんと責任を持って公開後のメンテナンス等も管理してくれる方も中にはいると思います。ただ、多くはないでしょう。
それであればむしろ、自社内のメンバーでWixやペライチ等で作ってみるほうがオススメできるくらいです。
しかし、せっかく会社の顔となるWebサイトを作るなら、ぜひ拘っていただきたいというのが本心です。
そのためこの記事では、「当サイトの制作を外部から受けたら」という想定でサイト制作の進め方や単価感、スケジュール感についてご紹介していきます。
制作工程について
弊社でコーポレートサイトを制作する場合、大きく分けて以下の工程で進めてまいります。
- ヒアリング
- デザイン制作
- コーディング
- 納品
上記と別に、納品後の運用保守がございます。
そして、各工程内は以下の様に細分化しご提案を進めてまいります。
1.ヒアリング

- アンケートにて制作内容のご希望を大まかにヒアリング
- オンラインミーティングにて具体的なヒアリング
- 弊社からページ一覧や機能一覧を含めた御見積の提出
- ご契約書の締結
最初のアンケートではお客様から大まかなご希望をお伺いします。
その後、オンラインでの打合せを通して、こちらから経験に基づき「このページは不要でしょうか?」「このような構成はいかがでしょうか?」といったご提案をさせていただきます。一度のお打合せで決まらない場合、回数を繰り返し内容を煮詰めていきます。
方向性が定まりましたら、今回制作するWebサイトのページ一覧、機能の一覧についてまとめた御見積を提出いたします。
お客様に納得いただけましたら、ご契約書の締結となります。
※ここまで無料です。
2.デザイン制作
- ワイヤーフレームの作成
- デザインデータの作成
- 原稿データのはめ込み
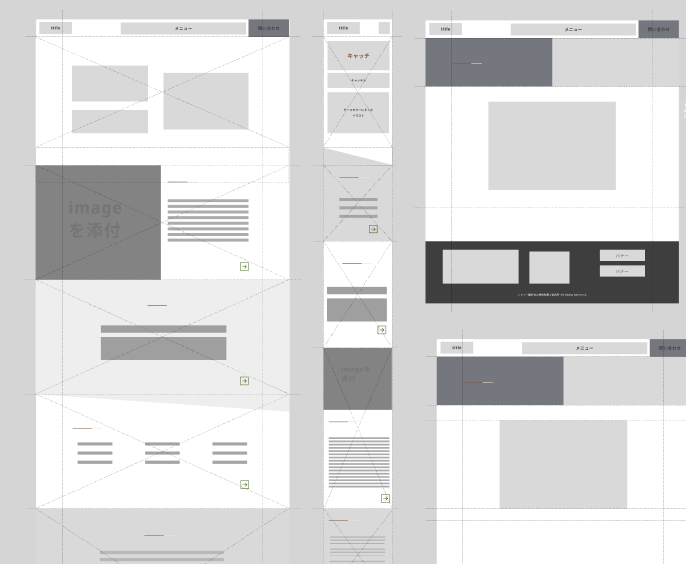
前項の情報を元に、まずはワイヤーフレームというものを弊社にて作成します。
こちらは、簡潔に言うと制作するWebサイトの骨組みのようなイメージを持っていただけるとわかりやすいかと存じます。
実際のワイヤーフレームは以下のような形となります。

お客様にとって仕上がりのイメージが出来上がってみないとわからない状態だと、お客様のイメージとかけ離れたものが出来上がってしまう可能性が大きくなり、私達にとっても効率の良いものではありません。
そのため、しっかりとイメージを共有しつつ進めさせていただきます。
※ワイヤーフレームはデザインではなく、配置やバランス、各要素の確認といった目的で使用します。
デザインデータの作成では、実際に配色や画像、文字列等をfigmaというデザインツールを利用してデザインし、”出来上がりイメージと同じもの”を作成し共有いたします。
この段階でもお客様のフィードバック期間を設けますので、細かい微調整などは可能です。
※ワイヤーフレーム時点で決定していた部分からの修正については、可能な限り対応はいたしますが、工数が大きく発生する場合、別途ご相談させていただく場合がございます。
原稿データについて、ご希望があればこちらでキャッチコピーや原稿内容についてもご提案させていただきます。仮原稿を元に添削いただいても結構ですし、前もってご準備いただいても結構です。
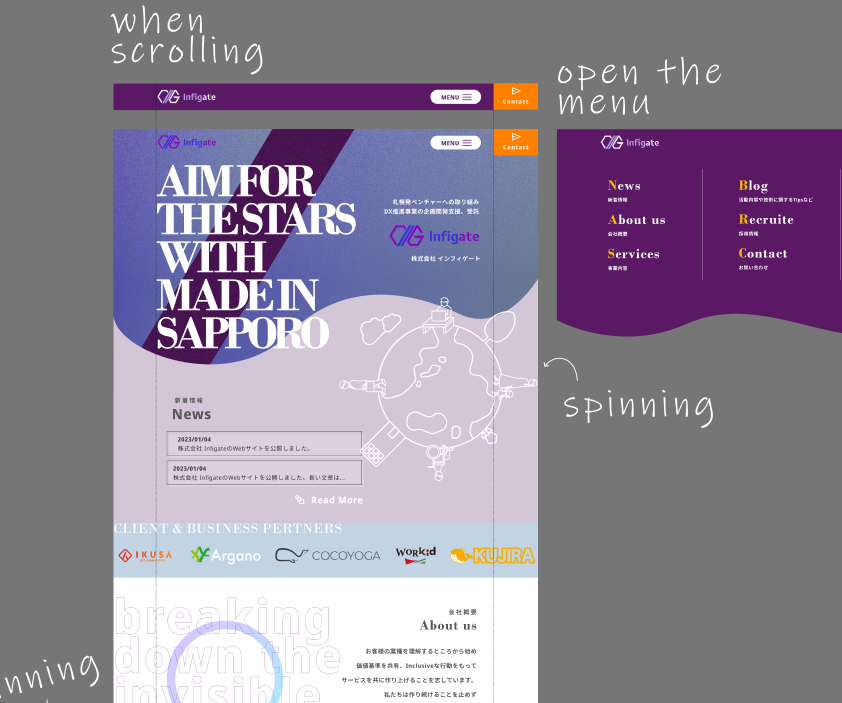
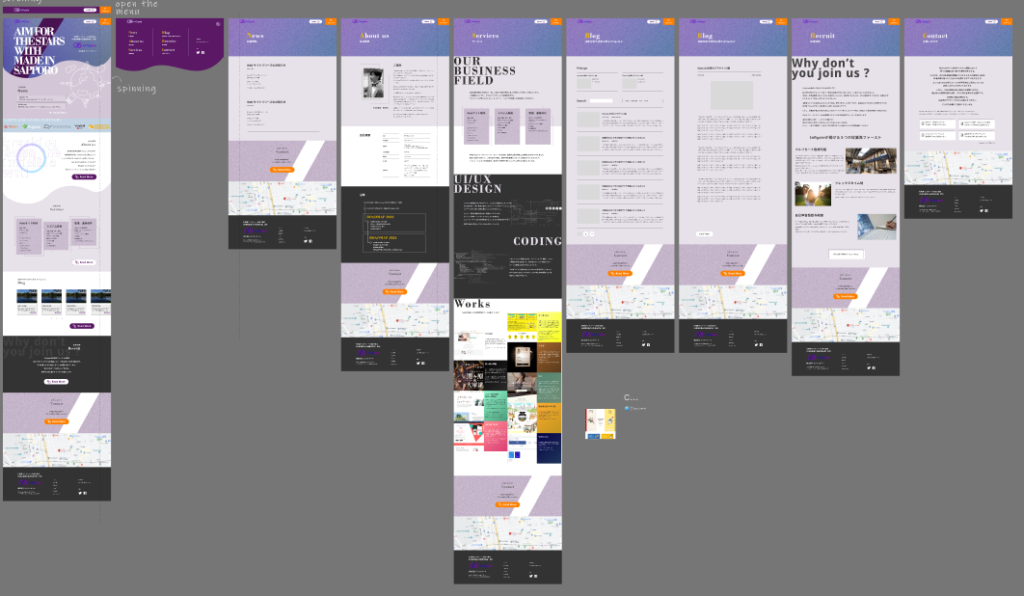
実際のデザインデータの完成イメージは以下のようになります。

3.コーディング
デザイン工程が終わりお客様のOKがでましたら、実際に製造工程に入ります。
前行程にて詳細部分のデザインまで終了しておりますので、ここからはこれまでよりもスピーディに進行していきます。事前に提示したスケジュールに沿って製造を進めていきます。
この間、お客様にしていただく作業は特にございませんが、画像素材の準備がまだの場合や、サイトのプライバシーポリシーの文言のご用意がまだの場合はこの間に進めていただければと存じます。
4.納品
コーディングが完了いたしましたら、お客様が実際のブラウザでご確認いただける環境を用意し検収期間を設けさせていただきます。
原稿の修正や画像の差し替え等微調整を終えた後、お客様のご希望の納品方法にて納品します。
納品方法は直接サーバー上へのアップロード、またはデータをクラウドサービス上へ納品、物理デバイスでの納品等、任意の方法で納品できます。
御見積について
弊社のWebサイトを弊社が見積もるとすると、大まかに以下のような御見積となります。
| 項目 | 工数(人日) | 金額 |
| ディレクション(全体の1割) | 1.23 | 36,900円 |
| デザイン | 6 | 180,000円 |
| コーディング | 4 | 120,000円 |
| レスポンシブ対応 | 1.5 | 45,000円 |
| デプロイ(サーバー設定等) | 0.5 | 15,000円 |
| ドメイン取得、設定代行 | 0.3 | 9,000円 |
| 合計 | 405,900円 | |
| 合計(税込) | 446,460円 |
デザインや画面数、機能面が一般的なサイトよりも多いため、弊社のコーポレートサイト制作の平均額よりは高額となります。
お客様の費用感によって対応範囲を変更する等柔軟に対応が可能ですので、ご相談はお気軽にしていただければと存じます。
運用保守について
納品したWebサイトのその後については、製作のご契約とは別途ご相談させていただくこととなります。Webサイトは制作するまでで完成ではなく、その後も”育てていく”というのが最も重要となります。そのため、弊社ではCMSを利用する等にてお客様が比較的更新しやすいWebサイト制作を心がけております。
運用保守の種類について
こちらもケースバイケースとなるので明確な金額はご提示するのが難しいですが、
納品して完了、保守は自社でやりますという場合、運用保守費用は発生しません。
納品時に必要なアクセス情報等のマニュアルをお渡しして完了となります。
サーバーを弊社サーバー内に設置している場合や、ドメイン管理の代行をご利用いただいている場合は、手数料はかかりませんが利用料金が発生する際にその都度ご請求となります。
定期的なメンテナンスやアップデートをご依頼いただける場合につきましては、一ヶ月あたりの作業時間をベースに月額契約を結ばせていただきます。
ご依頼頻度や更新頻度に応じて料金は調整可能ですので、ご相談ください。
ブログ記事の更新代行やSNS管理、アナリティクス解析によるSEO対策をご希望の場合はWebマーケティングも兼ねてのご依頼となりますので、別途ご相談いただければと存じます。
さいごに
以上が、弊社が本サイトを制作すると仮定した場合の、制作工程の流れやお見積もりについてのご紹介でした。ご不明な点等ございましたらお気軽にお問い合わせください。
最後まで閲覧いただきありがとうございました。