デザインの参考に。ブログに使えるアイキャッチやバナーのコツ14選!
はじめに

本記事では、ブログのアイキャッチ画像やバナーなどで使るデザインをいくつか紹介していきます。
目的やサイトのイメージによっても変わってくるので、そのまま使えるというよりは、こういう手法や組み合わせがありますよーというご紹介です。
アイキャッチ画像は、htmlのmeta要素にタグを追加しておくことで、SNSでシェアした際などにパッと目を引く画像を自動的に投稿に挿入できるようになるのでオススメです。
これはOGP設定といい、TwitterやFacebookで利用できます。
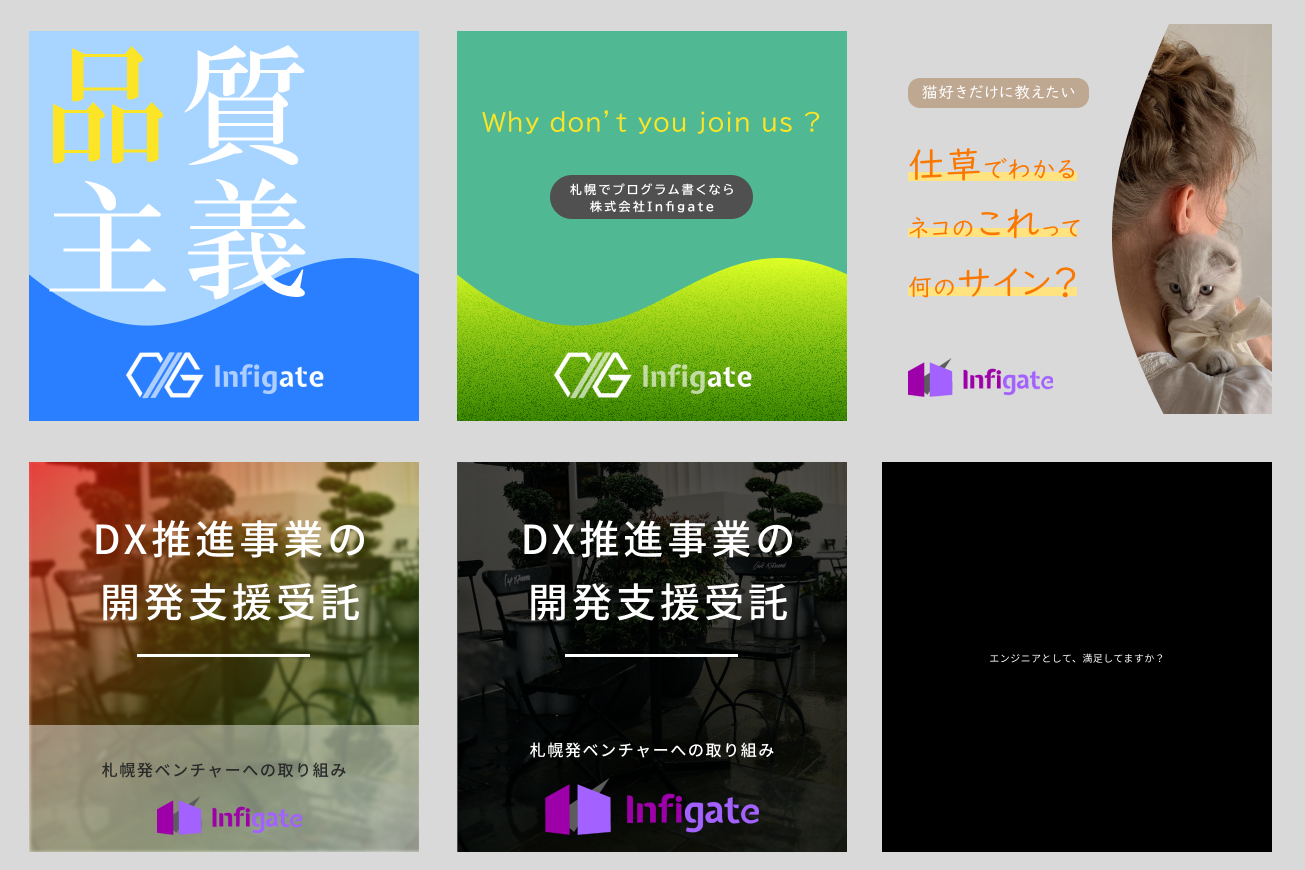
流線系
本サイトでも使用しており、取り入れやすいものを最初に紹介します。
シンプルな流線を背景にしたアイキャッチ

流線に質感をプラスしたアイキャッチ

流線がかかった部分にノイズを入れて、ザラザラとした質感をプラスしたデザインです。
流線にグラデーションと質感をプラスしたデザイン

上記と同様ですが、流線部の背景色にグラデーションを取り入れたデザインです。
背景に画像
背景に画像を取り入れたパターンです
背景を暗く

背景にグラデーション

背景にグラデーションに2トーン

背景にボカし

画像が主体
フレームでシンプルに装飾する

ポップな文字と組み合わせてみる

文字の背景に画像

余白による工夫
広い余白、文字間

余白やスペースを広く持たせたデザインは見やすさだけでなく洗練された印象も与えます
狭い余白、文字間

見やすさは失われますがアグレッシブな印象が欲しい時などに
その他、変わり種系
全く主張しないことで逆に注目を集める

特定の人だけを対象に訴える




