機能を削りきったパスワード管理のiOSアプリをリリースしました
はじめに

この記事では、株式会社Infigateからリリースしたパスワード管理アプリの技術的な個所やライブラリ選定についてのメモとなります。
発端はパスワードマネージャーのアプリでいいのない?と知人に聞かれたことです。
私自身はいまはほぼ全てchromeに記憶させてしまっているため、パスワードは覚えるようにしていなく困る機会はあまりないのですが、ブラウザを介さないサービスなどではそういったツールが必要になるのは確かです。
またこれは私も感じていたことですが、パスワード管理アプリに求める点というのはサクっと使えることなのに対し、アプリ内広告がそれを阻害してくるアプリが多く存在するのが現状です。
これは有料アプリや広告除去をすれば解決するものも中にはありますが、パスワード管理ツールくらいフリーで使わせてよという意見が多いでしょう。
ということで、ブラウザを介さないサービスの情報を記録しておきたい、または心配性の方がバックアップとして自身でも記録しておきたい等、少なからず一定の需要はあるのではと考え、工数を抑え爆速でパスワード管理アプリを開発してみました。
ライブラリ選定や技術について
ベースはreact native + Type Scriptです。
react-navigation

画面遷移にはreact-navigation
https://reactnavigation.org/
stackとmodalの2つを使って一般的な画面遷移をしています。
react-navigationはoptionの以下のようにoptionの設定でタイトルの表示可否や左右のナビゲーションメニューの有無等簡単に制御できるので重宝しますね。
<Stack.Screen
name="Onboarding"
component={OnboardingScreen}
options={({navigation}) => ({
headerShown: true,
})}
/>
<Stack.Screen
name="Auth"
component={AuthScreen}
options={({navigation}) => ({
headerShown: false,
})}
/>また、基本的には画面遷移はnavigation.navigate()を使用しますが、パスコード入力画面やオンボーディング画面からの遷移はnavigation.replace()を使用しています。
両者の違いは以下のようになります
navigation.replaceは、React Navigation で提供される、スタックナビゲーションのスタックから現在の画面を置き換えるためのメソッドです。つまり、現在の画面をスタックから取り除き、新しい画面をスタックに追加することで画面遷移を実現します。通常、
navigation.navigateメソッドは新しい画面をスタックに追加するために使用されますが、置き換える必要がある場合はnavigation.replaceを使用します。例えば、ログイン画面からログイン後の画面に遷移する際に、ログイン画面をスタックから取り除いて、ログイン後の画面を新しいスタックに追加する場合などに使用できます。
react-hook-form
入力フォームのフォーム管理にはreact-hook-form
https://react-hook-form.com/
個人的にはreact-native, react共にデファクトスタンダードとなっていると思っています。
MUI等のUIライブラリとの結合も容易ですし、バリデーションツールとの組み合わせも容易に行うことができるためオススメです。
MUIとの結合はdefault valueが設定されなかったり、フロートするはずの見出しがラベルバリューと重なってしまうといったことが起きやすいため、その際はライフライクルの見直しが必要です。
React Hook Form の主な特徴は以下のとおりです。
- 簡潔な API: 独自のカスタムフックを提供しているため、シンプルで明確なAPIを提供します。
- 高速で軽量: 仮想DOMのレンダリングやコンポーネントの再レンダリングを最小限に抑え、高速で軽量に動作します。
- バリデーション: 独自のバリデーションルールを作成することができ、Yup や Joi などの外部バリデーションライブラリをサポートしています。
- 高度なフォーム制御: React Hook Form は、リアルタイムのフォーム操作をサポートし、複雑なフォームコントロールを制御することができます。
- テストしやすい: フォームのテストが容易で、バリデーションやエラー処理を簡単に確認できます。
react-native-async-storage
アプリ内でのストレージの管理にはreact-native-async-storage
react-native標準のAsyncStorateは削除されていますので、パッケージを使用します。
https://www.npmjs.com/package/@react-native-async-storage/async-storage
本アプリはアプリ内広告を含まずダウンロードもフリーのため利益がゼロです。
そのためコストも限りなくゼロにする必要があるため端末内の保存領域のみデータを保存します。
そのためにreact-native-async-storageを使っています。
アプリ内からの通信でデータ漏洩が発生する可能性はゼロです(通信自体していないのですから)が、アプリを削除したり、端末を壊してしまった際は復元ができないというのが現状です。
コスト面のダイエットと手軽さを追求した結果なのでいまのところここはそういう仕様とさせていただいてます。
react-native-touch-id

Face ID認証にはreact-native-touch-id
https://github.com/naoufal/react-native-touch-id
yarn add react-native-touch-idreact-native 0.7ではlinkコマンドが不要になったので、上記のyarnで追加した後、npx pod-installをするだけです。
ただiOSでFaceIDのアクセスに関する許可を追加しなければいけないので、info.plistに以下を追加します
<key>NSFaceIDUsageDescription</key>
<string>Enabling Face ID allows you quick and secure access to your account.</string>実装はreact-native-confirmation-code-fieldと組み合わせて使用しており、顔認証で通す、またはパスコードを入力で通すといった仕様にしています。
上記はごくごく一般的なアプリでも採用することが多いかと思います。
以下は本アプリ用に選定したライブラリです
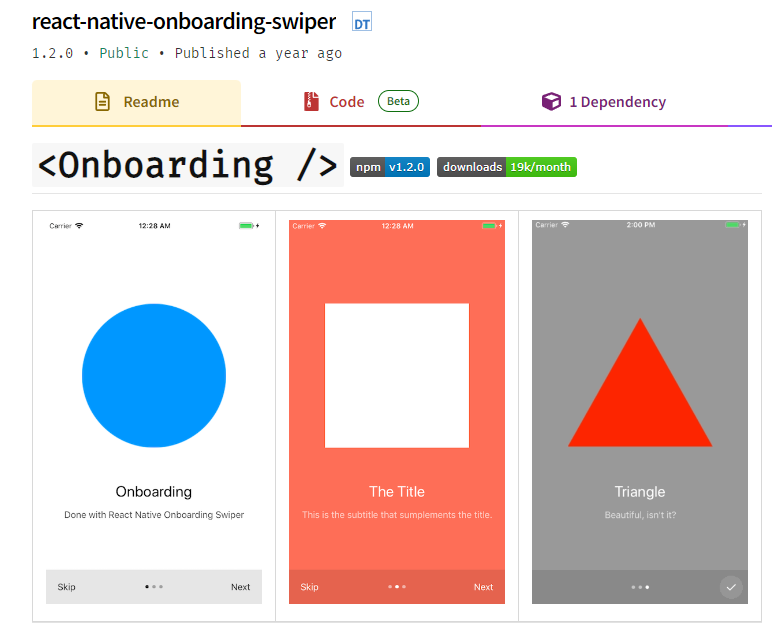
react-native-onboarding-swiper

アプリ初回起動時のみオンボーディングスクリーンを表示したかったため採用しました。
オンボーディングスクリーンは自前で作ってもよかったのですが、思った以上にコストが低くかつ見た目も良い感じだったので使わせていただきました。
https://www.npmjs.com/package/react-native-onboarding-swiper
実装はstorageにinitialフラグを用意しておき、初回起動時のみ表示し、表示が終わったらフラグを更新して2回目以降は表示しない、としています。
@react-native-clipboard/clipboard
アカウント情報やパスワードをタップで端末内のクリップボードにコピーする機能のために採用しました
https://www.npmjs.com/package/@react-native-clipboard/clipboard
react-native-draggable-flatlist

カテゴリーをドラッグアンドドロップで並び替えできるようにしたかったので採用しました。
https://github.com/computerjazz/react-native-draggable-flatlist
react-native-uuid
一意のIDを生成したかったため採用しました
https://www.npmjs.com/package/react-native-uuid
先述したようにサーバーサイドが存在しないアプリのため、登録したアイテムに固有のIDをフロント側で付与し、他データとの紐付けを行う必要がありました。
最後に
上記のような形で爆速にてiOSアプリをリリースしましたので、もしよろしければ入手されてみてください。余談ですが、最近はiOSの審査も早くなり、何とは言いませんがいろいろリリース準備も簡単になっているような気がします。